GraphQL VS REST | What Do We Need To Know About Both?

With modern applications, data fetching is rapidly becoming one of the most important factors to consider.
With the recent trend of ‘Server-less Programming’: Services, Frameworks, and Platforms such as AWS Lambda, Auth0, and Graphcool/Apollo seem to be taking over the server management and maintenance burden from developers.

However, these technologies are not without their tradeoffs. GraphQL and REST are two popular ways to communicate with servers.
GraphQL and REST are both commonly used HTTP-based protocols for data fetching and management. They both have their own benefits and drawbacks, making it difficult to decide which one to use in a project.
In this blog post, we’ll compare and contrast GraphQL vs REST, so that you can make an informed decision on which one is best suited for your needs.
So, what do these two API paradigms have in common and how do they differ? By the end of the article, we will argue that GraphQL and REST aren’t that dissimilar.
But that GraphQL has a few little differences that make a major difference. Just like in the developer experience of creating and consuming APIs.
So let’s get started. We’ll look at what GraphQL vs REST is all about.
Explain GraphQL.
GraphQL is a data query language created by Facebook in 2012. It has gained popularity in the past few years due to its many benefits over traditional REST API architectures.

GraphQL enables developers to define schemas for their APIs which allows clients to specify exactly the data they need from servers. This results in more efficient and faster APIs that can scale to meet the needs of modern applications.
Also Read | React Developer Job Description Template
Additionally, GraphQL provides an intuitive way for clients to interact with servers, making it easy to learn and use.
GraphQL represents a stark contrast to current web development trends. It prescribes a schema-first style of development, in which the GraphQL server defines the structure of the data it will be serving.
Clients make requests against this schema, and the server then responds with only the data that was requested, rather than a full response including data that wasn’t asked for.
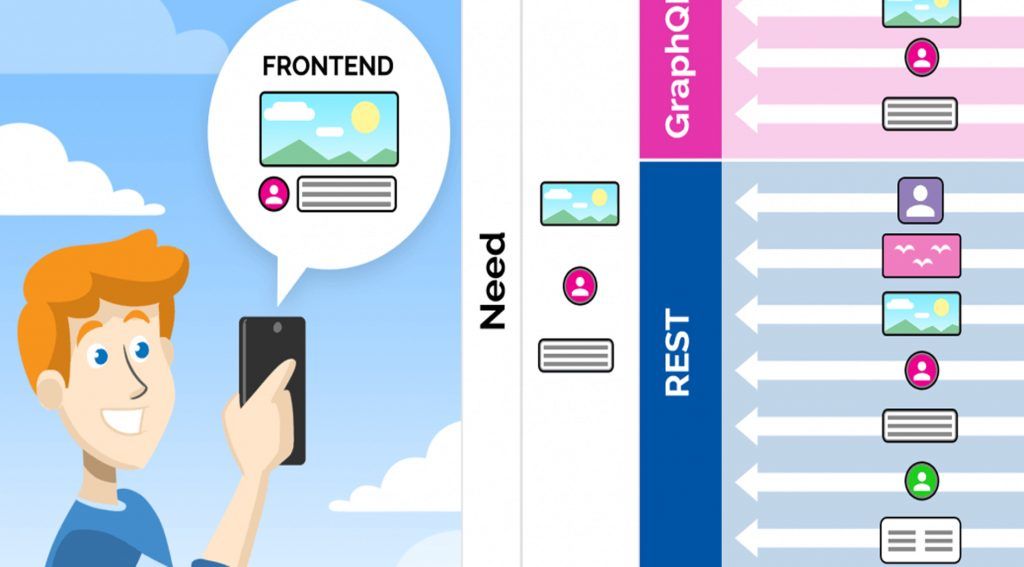
This eliminates a lot of the over-fetching and under-fetching that is common in REST architectures.
How does GraphQL work?
GraphQL is a powerful new way of managing data that is quickly gaining in popularity. It was created by Facebook in 2012 and open-sourced in 2015. GraphQL allows developers to query data with greater precision and flexibility than traditional methods.
One of the main advantages of GraphQL is its scalability. GraphQL can manage large volumes of data without any degradation in performance. Additionally, it allows for real-time updates to data, which is essential for applications that require up-to-the-minute information.
GraphQL is a type system and query language for APIs. It provides a more efficient, powerful, and flexible way to access data compared to traditional REST APIs in GraphQL vs REST.
With GraphQL, you can define the structure of your data and queries in a single place. This makes it easy to understand and use, and it enables clients to fetch only the data they need.
GraphQL also allows for powerful data manipulation, such as filtering, ordering, and pagination.
Advantages of GraphQL
GraphQL has been on the rise lately, and for good reason. It provides a number of advantages over other data-fetching methods. Here are some of the main advantages:
1. GraphQL is more efficient because it allows you to fetch only the data you need. This eliminates the need to make multiple requests to the server and speeds up the loading process.
2. GraphQL is more flexible than other data-fetching methods. This makes it ideal for complex applications that require a lot of data.
Also Read | Why Learning ReactJs Makes Sense In 2022?
GraphQL has been around for a few years, but it’s still a mystery to many. This is mainly because GraphQL is a query language for APIs, and not everyone understands what that means.
In basic terms, GraphQL allows businesses to build APIs that are specific to their needs. This means that developers don’t have to create separate APIs for different data structures. Instead, they can create one efficient GraphQL API that covers all their requirements.
This also speeds up development time, as there is no need to spend hours creating bespoke APIs.
Disadvantages of GraphQL
GraphQL is a query language for APIs and a runtime for fulfilling those queries with data. GraphQL has gained a lot of traction in the last few years and is being used by more and more companies. However, there are also some disadvantages to using GraphQL.
One disadvantage of GraphQL is that it can be difficult to learn. It can take some time to get comfortable with the syntax and understand how to use it effectively.
Another disadvantage is that not all API providers have adopted GraphQL yet. If you want to use GraphQL, you may need to build your own API or use a provider that works with it.
The biggest disadvantage of GraphQL is that it is still relatively new and there is not a lot of documentation or support available. This can make it difficult to find developers who are familiar with it and can lead to longer development times.
Also Read | Best ReactJS Projects For Beginners
What is REST?
Representational state transfer (REST) is a style of software architecture that provides guidelines for developing Web services.

It defines a set of architectural constraints that if followed, ensure that a service can be used by clients in a wide variety of scenarios and technologies.
In this blog post, we will take a closer look at the features of REST and how they make it an attractive option for developing Web services.
REST (representational state transfer) is an architectural style for distributed systems and it’s based on a few principles: clients should be able to interact with servers using standard HTTP methods; resources should be identified using Uniform Resource Identifiers (URIs); the representation of resources should be returned in the response payload; and finally, the communication between client and server should be stateless.
How does REST work?
REST stands for Representational State Transfer and is a style of web architecture that is loosely coupled, stateless, and cacheable. It can be thought of as a way to make a machine-readable interface that doesn’t require heavy resources from both the server and the client.
REST is a different way of thinking about how data and services can be distributed on the Internet. It’s more lightweight than other approaches, like SOAP or RPC, which are often used in enterprise-level systems. REST is a better fit for modern web apps, mobile apps, and many IoT devices.
Client-server computing is a model in which a software application is divided into two parts, each running on its own computer system. The server provides the data and services to other systems (clients) that request them over a network connection.
Also Read | React Hooks With Typescript: Use State And Use Effect.
RESTful API (Representational State Transfer-based Application Programming Interface) is a type of architecture in which the server and client act independently of one another as long as the interface remains the same when processing a request and a response.
Advantages of REST
As an API developer you need to face a lot of challenges such as APIs are difficult to use, it is hard to create a query for data, and it is difficult to associate different actions with different requests. But REST brings the following advantages to developers:
- REST APIs are the new way for businesses to communicate with, and provide resources to, their customers.
- One of the key advantages of REST APIs is that they provide a great deal of flexibility. Data is not tied to resources or methods, so REST can handle multiple types of calls, return different data for various purposes, and fix any errors easily.
- REST APIs are a special type of software program that is used to provide a more efficient way for applications to communicate with one another.
Disadvantages of REST
REST APIs are a type of web service that allows people to make requests and get responses without the need for a long-running connection.
REST is an acronym that stands for Representational State Transfer. They represent the latest in modern programming techniques, but they also come with their share of disadvantages.
REST APIs are an increasingly popular way of exposing functionality over the web and they suffer from some big disadvantages.
Choosing a programming language for the implementation of a REST protocol is a difficult task. There are multiple languages that can be used to create REST APIs, but they all have their own benefits and drawbacks.
Also Read | C# Project Ideas for beginners
Comparing and Contrasting GraphQL and REST
Formerly, Meta also known as Facebook developed the data query language GraphQL. Rest is provided by developers with access to the information using the HTTP protocol.

GraphQL vs REST is two different technologies comparison used for API development. They both have their advantages and disadvantages, but what’s the difference between the two?
GraphQL and REST are two different styles of API for building mobile applications, web apps, and other software. While GraphQL is a newer technology—it was introduced by Facebook in 2015—REST has been around since 2000.
Users can request specific items or resources with GraphQL and Rest requires users to know about all the items before requesting them.
For any new series, you can continually consume new data arriving in real-time by making just one request because of GraphQL’s batching support.
Whereas, REST will continue consuming from an API endpoint listening for any requests infinitely, preventing the server from serving other requesters (including yours).
There are two types of API architecture: REST and GraphQL. REST is a more common architecture that’s simpler than GraphQL. In REST, all the data is in one place and you have to use multiple requests to get related data.
It’s a good choice if you don’t need to do complex queries or fetches where you need related data.
With GraphQL, you can send a complex query that fetches additional data according to relationships defined in the schema, so it has more functionality than REST. However, it also requires some knowledge about the schemas of your API beforehand.
Also Read | Software Development Life Cycle: Everything About SDLC
GraphQL is a query language that provides over the REST interface. These two are vastly different and can be used in our codebase to accomplish different tasks.
In A Nutshell…
The response to the foregoing question on GraphQL vs REST is somewhat subjective and highly dependent on your individual project needs.
For instance, GraphQL could be your best choice if you want to infuse new life into your API development by employing a trendy design style that doesn’t require several round trips to fetch data.
Meta created the data query language GraphQL in 2012. It has gained popularity in the past few years due to its many benefits over traditional REST API architectures. GraphQL enables developers to define schemas for their APIs which allows clients to specify exactly the data they need from servers.
This results in more efficient and faster APIs that can scale to meet the needs of modern applications. Additionally, GraphQL provides an intuitive way for clients to interact with servers, making it easy to learn and use.
REST, on the other hand, could be your best choice if you want to employ a tried-and-true approach with native caching and authentication features.
You can confidently choose the choice that perfectly suits your use case if you understand the limits and tradeoffs that each API design style entails. Even better, you may use both of them in a mix-and-match method.
Irrespective of your decision, you should seek to create an API product that fits the demands of all API value chain attendees: the API provider, API consumer (developer), and end-user (customer).
Like our take on GraphQL vs REST? Keep reading Codersera to know about more such technologies and the difference between them.
FAQ's
Is GraphQL better than REST API?
GraphQL solves both over-fetching and under-fetching issues by allowing the client to request only the needed data; Since the client now has more freedom in the fetched data, development is much faster with GraphQL than what it would be with REST.
Is REST API faster than GraphQL?
GraphQL queries themselves are not faster than REST queries, but because you can pick the fields you want to query, GraphQL requests will always be smaller and more efficient. This is unlike REST, where additional data is often returned, even when that data isn't vital or necessary.
What is REST API?
A REST API (also known as RESTful API) is an application programming interface (API or web API) that conforms to the constraints of REST architectural style and allows for interaction with RESTful web services. REST stands for representational state transfer and was created by computer scientist Roy Fielding.