React Hooks With Typescript: UseCallback, UseMemo, UseContext And UseRef

Let's check react advanced hooks, i.e. UseCallback, UseMemo, UseRef, and UseContext. All these come under React 16.8 version and help the user create an optimized react application.
Let’s create a react application environment for our project by using either of the following commands:
1.yarn create react-app advanced-hooks-tutorial --template typescript
# or
2.npx create-react-app advanced-hooks-tutorial --template typescriptThe above command will create a Project with the name “advanced-hooks-tutorial”. Once it’s done go to the directory and start the project either by “npm start” or “yarn start”.
We will be using yarn throughout this tutorial to maintain consistency.
Let’s now integrate the project with antd which is a design library by the name of antd design, that helps us to create some standard UI components. Additionally, you can use other design libraries as well if you want.
- Add antd to dependency
# terminal
yarn add antd2. Add antd CSS to load stylings
# src/index.tsx
...
import 'antd/dist/antd.css';
...
That’s all for our project base, we have successfully integrated react hooks with antd design library.
UseCallback
UseCallback takes two arguments- In the first argument it takes an inline function that is called callback and in the second argument it takes an array of dependencies on which the callback function depends and returns a memoized callback.
The memoized callback changes only when one of its dependencies is changed. This is useful to optimize the child components that use the function reference from their parent component to prevent unnecessary rendering.
# syntax
const memoizedCallback = useCallback(() => performSomething(param1, param2 ,...),[param1, param2, ...]);Let’s see an example of this – Here, we are going to create an app consisting of two buttons that will increment the age and salary of a person.
- Create a file AdvancedHooksComponent.tsx in src/components directory- create the directory if not available there.
- Now create a functional component, ie. AdvancedHooksComponent and import the component in App.tsx file.
# src / components / AdvancedHooksComponent.tsx
import React from 'react';
interface Props {};
const AdvancedHooksComponent: React.FC < Props > = () => {
return ( <
div >
Advanced Hooks Component <
/div>
);
};
export default AdvancedHooksComponent;After this, your App.tsx file would look like this:
# src / App.tsx
import React from 'react';
import './App.css';
import AdvancedHooksComponent from "./components/AdvancedHooksComponent";
const App: React.FC = () => {
return ( <
div className = "App" >
<
AdvancedHooksComponent / >
<
/div>
);
};
export default App;Now let’s add two child Button components named- AgeButton, SalaryButton, and a Title component. Import them in AdvancedHooksComponent.tsx.
# src / components / AdvancedHooksComponent.tsx
import React, {
useState
} from 'react'
import AgeButton from './AgeButton'
import SalaryButton from './SalaryButton'
interface Props {};
const AdvancedHooksComponent: React.FC < Props > = () => {
const [age, setAge] = useState(12);
const [salary, setSalary] = useState(5000);
const ageHandler = () => {
setAge(age + 1);
};
const salaryHandler = () => {
setSalary(salary + 500);
};
return ( <
div >
<
h1 > Use CallBack Example < /h1> <
AgeButton clickHandler = {
ageHandler
}
age = {
age
}
/> <
SalaryButton clickHandler = {
salaryHandler
}
salary = {
salary
}
/> <
/div>
);
};
export default AdvancedHooksComponent;We have used the useState hook to create state variables, i.e. age and salary, and their corresponding dispatcher, ie. setAge and setSalary. Learn How to create State Variables.
AgeHandler and SalaryHandler are two inline functions that increment the age and salary on every click of AgeButton and SalaryButton respectively.
Note: If you don’t know how to use useState then you can refer to our blog from here:- React Hooks With Typescript.
AgeButton component looks like this:
# src / components / AgeButton.tsx
import React from "react";
import {
Button
} from "antd";
interface Props {
clickHandler: () => void;
age: number
}
const AgeButton = ({
clickHandler,
age
}: Props) => {
console.log("Age Button Rendered Age = " + age)
return ( <
Button onClick = {
clickHandler
}
type = "primary"
style = {
{
margin: 2
}
} > Increment Age < /Button>
)
};
export default React.memo(AgeButton);SalaryButton component looks like this:
# src.components / SalaryButton.tsx
import React from "react";
import {
Button
} from "antd";
interface Props {
clickHandler: () => void;
salary: number;
}
const SalaryButton = ({
clickHandler,
salary
}: Props) => {
console.log("Salary Button Rendered Salary = " + salary)
return ( <
Button onClick = {
clickHandler
}
type = "primary"
style = {
{
margin: 2
}
} > Increment Salary < /Button>
)
};
export default React.memo(SalaryButton);We have a console statement in both the AgeButton and SalaryButon that will help us in understanding the concept of useCallback hook later in the project.
Note: AgeButton and SalaryButton components are wrapped in React.memo function which is a higher-order function. You can learn more about this from here:- React Memo.
Now start the app using the below command:
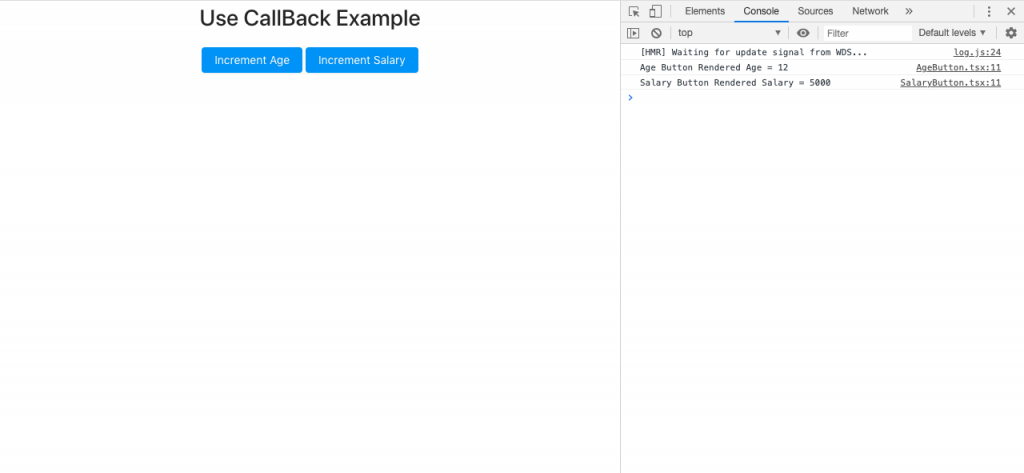
yarn startYou will see the following output in the console:

As you can see in the web console, the rendering order of the child component- first AgeButton component render and then SalaryButton component renders.
Now, if we click on the increment Age Button then the age will be incremented and react will re-render the component because if the state changes then the component re-renders.
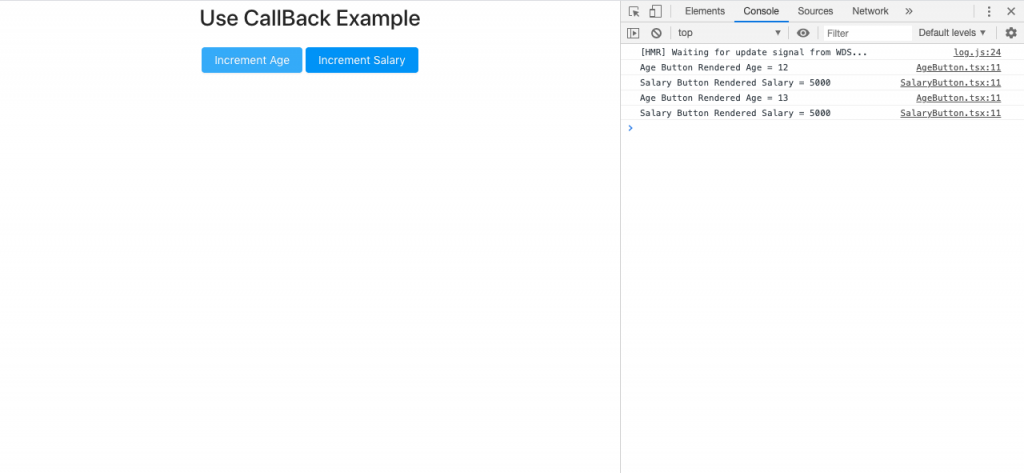
So the output looks like this:

As you can see in the console- The AgeButton component re-render and the age becomes 13, which is correct but the SalaryButton component also re-renders and that is not necessary because we updated the age only and not salary.
So to fix this problem, useCallback comes into the picture:
We have to pass the ageHandler and salaryHandler functions in the useCallback hook, so that memoized callback returns and changes only when passed dependencies changed.
For ageHandler- the only dependency is age and for salaryHandler- salary is the only dependency.
# src / components / AdvancedHooksComponent.tsx
import React, {
useCallback,
useState
} from 'react';
import AgeButton from "./AgeButton";
import SalaryButton from "./SalaryButton";
interface Props {
}
const AdvancedHooksComponent: React.FC < Props > = () => {
const [age, setAge] = useState(12);
const [salary, setSalary] = useState(5000);
const ageHandler = useCallback(() => {
setAge(age + 1);
}, [age])
const salaryHandler = useCallback(() => {
setSalary(salary + 500);
}, [salary])
return ( <
div >
<
h1 > UseCallBack Example < /h1> <
AgeButton clickHandler = {
ageHandler
}
age = {
age
}
/> <
SalaryButton clickHandler = {
salaryHandler
}
salary = {
salary
}
/> <
/div>
);
};
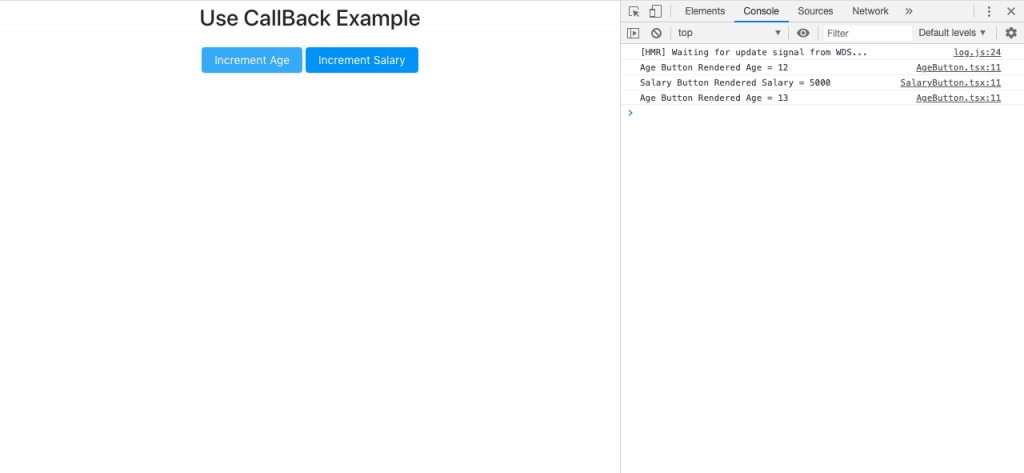
export default AdvancedHooksComponent;Now, if I click on the increment age button only the AgeButton component will re-render.

As you can see in the console only the AgeButton component is re-rendered. So this is how useCallback helps in preventing unnecessary rendering.
UseMemo
This hook will return a memoized value.
Suppose you have to compute a value that requires complex computation like fetching the list of 500 people from a database and then mapping over the list and then filtering some persons and finally updating the UI.
This operation is costly and recomputes after every rerender.
Using useMemo, we can simplify the process this operation is performed only once and the value is stored in the cache. And the next time you want it, you’ll get it much faster.
# syntax
const memoizedValue = useMemo(() => costlyOperation(param1, param2, ...), [param1, param2, ...]);The syntax of useMemo is similar to useCallback, but both work differently- useCallback returns a memoized callback(or function), on the other hand, useMemo returns a memoized value (the result of the memoized callback).
Let’s see an example of this, where I made some modifications in AdvancedHooksComponent.tsx file :
# src / components / AdvancedHooksComponent.tsx
import React, {
useCallback,
useState
} from 'react';
import AgeButton from "./AgeButton";
import SalaryButton from "./SalaryButton";
interface Props {}
const AdvancedHooksComponent: React.FC < Props > = () => {
const [age, setAge] = useState(12);
const [salary, setSalary] = useState(5000);
const notMemoizedValue = () => {
// some complex computation work here..
let i = 0;
while (i < 2000000000) i++;
// after while break then do something here
if (age % 2 === 0) return "Even";
else return "Odd";
}
const ageHandler = useCallback(() => {
setAge(age + 1);
}, [age])
const salaryHandler = useCallback(() => {
setSalary(salary + 500);
}, [salary])
return ( <
div >
<
h1 > UseMemo Example < /h1> <
h3 > {
notMemoizedValue()
} < /h3> <
AgeButton clickHandler = {
ageHandler
}
age = {
age
}
/> <
SalaryButton clickHandler = {
salaryHandler
}
salary = {
salary
}
/> <
/div>
);
};
export default AdvancedHooksComponent;
# src / components / AdvancedHooksComponent.tsx
import React, {
useCallback,
useState
} from 'react';
import AgeButton from "./AgeButton";
import SalaryButton from "./SalaryButton";
interface Props {}
const AdvancedHooksComponent: React.FC < Props > = () => {
const [age, setAge] = useState(12);
const [salary, setSalary] = useState(5000);
const notMemoizedValue = () => {
// some complex computation work here..
let i = 0;
while (i < 2000000000) i++;
// after while break then do something here
if (age % 2 === 0) return "Even";
else return "Odd";
}
const ageHandler = useCallback(() => {
setAge(age + 1);
}, [age])
const salaryHandler = useCallback(() => {
setSalary(salary + 500);
}, [salary])
return ( <
div >
<
h1 > UseMemo Example < /h1> <
h3 > {
notMemoizedValue()
} < /h3> <
AgeButton clickHandler = {
ageHandler
}
age = {
age
}
/> <
SalaryButton clickHandler = {
salaryHandler
}
salary = {
salary
}
/> <
/div>
);
};
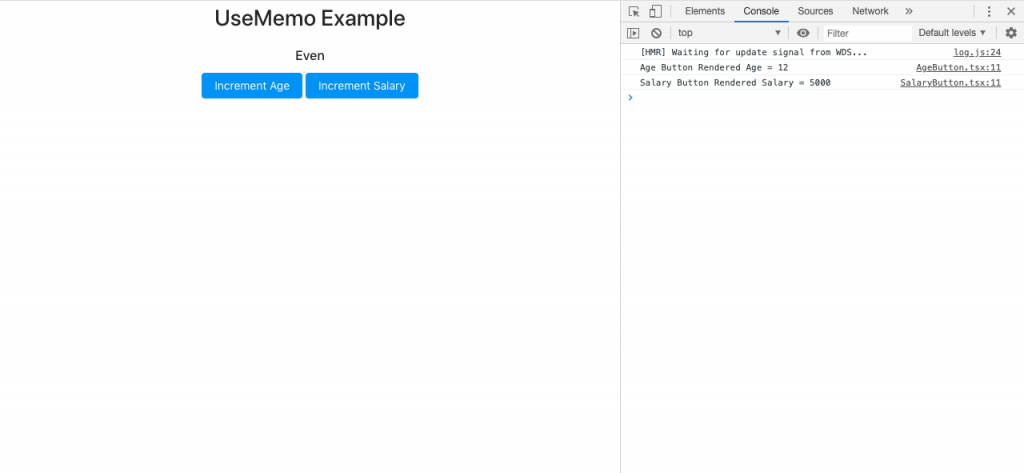
export default AdvancedHooksComponent;We have the “notMemoizedValue” function, which will check whether the current age is even or odd but we need some computational work to do before checking odd or even.
For simplicity, we will make a while loop that takes some time (which behaves as complex computation like fetching data from a database and so on). After the while loop breaks, the odd-even checking statement executes.
The result of “notMemoizedValue” function will be displayed on the UI.

So, as you can see our “notMemoizedvalue” function returns an even value but this value is not memoized value because if we press the increment salary button then the salary will be incremented. And after this rerendering occurs which leads to the recomputation of the “notMemoizedValue” function value that remains unchanged because age doesn’t change only the salary gets changed. Apart from this, you might feel some delay also.
So, Using useMemo we can return a memoized value of the “notMemoizedValue” function which saves time from recomputation.
Using useMemo the code will look like this:
# src / components / AdvancedHooksComponent.tsx
import React, {
useCallback,
useMemo,
useState
} from 'react';
import AgeButton from "./AgeButton";
import SalaryButton from "./SalaryButton";
interface Props {}
const AdvancedHooksComponent: React.FC < Props > = () => {
const [age, setAge] = useState(12);
const [salary, setSalary] = useState(5000);
const memoizedValue = useMemo(() => {
// some complex computation work here..
// for simplicity I wrote while loop here
let i = 0;
while (i < 2000000000) i++;
// after while break then do something here
if (age % 2 === 0) return "Even";
else return "Odd";
}, [age])
const ageHandler = useCallback(() => {
setAge(age + 1);
}, [age])
const salaryHandler = useCallback(() => {
setSalary(salary + 500);
}, [salary])
return ( <
div >
<
h1 > UseMemo Example < /h1> <
h3 > {
memoizedValue
} < /h3> <
AgeButton clickHandler = {
ageHandler
}
age = {
age
}
/> <
SalaryButton clickHandler = {
salaryHandler
}
salary = {
salary
}
/> <
/div>
);
};
export default AdvancedHooksComponent;Simply, remove the “notMemoizedValue” function with “memoizedValue” function and save the file.
Now, if you again press the increment salary button then the memoized value of Odd-Even will be returned by the “memoizedValue” function and now this time you do not feel any delay.
UseRef
Using useRef Hook, we can access the DOM nodes or HTML elements as we access in vanilla Javascript via the “document” object, so that we can interact with those DOM nodes.
# syntax
const nameRef = useRef(initialValue);useRef hook takes an initial value and returns a mutable object (a mutable object means the object whose state can be changed after it is created).
The return ref object holds a mutable value in its current property which will remain the same on every rerender.
Let’s do an example for this: In the same file AdvancedHooksComponent, let’s create an input element- :
# src / components / AdvancedHooksComponent.tsx
import React, {
useEffect,
useRef
} from 'react';
interface Props {}
const AdvancedHooksComponent: React.FC < Props > = () => {
const inputRef = useRef < HTMLInputElement > (null);
useEffect(() => {
if (inputRef && inputRef.current) {
inputRef.current.focus();
}
}, [])
return ( <
div >
<
h1 > UseRef Example < /h1> <
input type = "text"
ref = {
inputRef
}
style = {
{
width: '40%'
}
}
/> <
/div>
);
};
export default AdvancedHooksComponent;As you can see, we have an inputRef object containing the initial value as null which gets passed in the input ref attribute.
Now, save the file and go to your browser- You will see that your input field is focused and you can do other things as well, as you do in vanilla javascript by the “document” object.

Note: useRef does not notify you when its content value changes. Also changing useRef current value doesn’t lead to re-render.
UseContext
To understand the concept of useContext hook– First, we have to understand what is React Context API?
React Context API helps us to pass the data down to the child components (which depend on the parent for data) from the root or parent component, instead of manually passing the data to every component by using props.
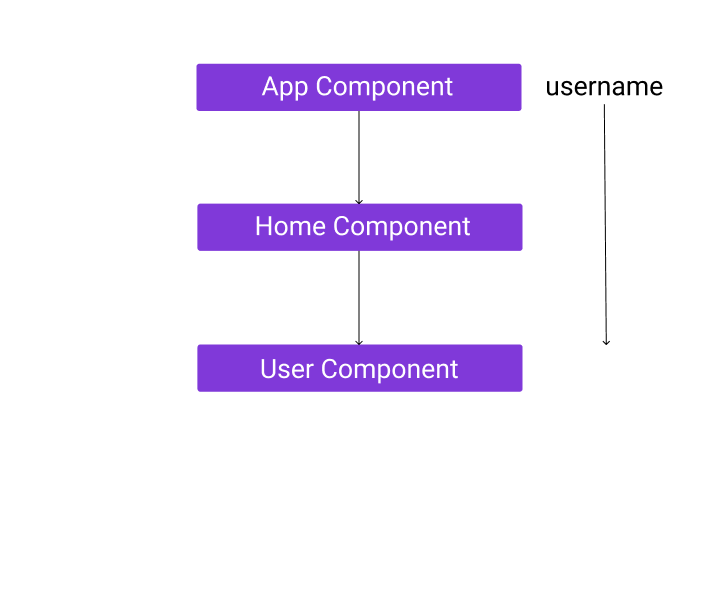
Let’s look at the below picture :

Suppose, we have three above components in our project and we want to pass the username of a user from AppComponent to UserComponent without using HomeComponent in between:-
App.tsx looks like this:
# src / App.tsx
import React from 'react';
import './App.css';
import HomeComponent from "./components/HomeComponent";
export const UserContext = React.createContext('');
const App: React.FC = () => {
const value: string = "Codersera";
return ( <
div className = "App" >
<
UserContext.Provider value = {
value
} >
<
HomeComponent / >
<
/UserContext.Provider> <
/div>
);
};
export default AppHere, we used React.createContext API to create a Context with an empty string as the initial value. It returns two components Provider and Consumer. Learn about API.
Provider: It is used to pass the data down to the child components.
Consumer: It is used to consume the data passed by the Provider component.
Note: If you don’t use useContext hook, then you can use the Consumer component. But here we use, useContext hook for consuming the data which makes the code less and more readable.
Provider component takes an attribute called “value” through which we can pass the data down. To use the passed data value, components should be wrapped inside the UserContext component.
# src/components/HomeComponent.tsx
import React from 'react';
import UserComponent from "./UserComponent";
const HomeComponent = () => {
return (
<UserComponent/>
);
};
export default HomeComponent;
HomeComponent simply just renders UserComponent.
# src/components/UserComponent.tsx
import React, { useContext} from 'react';
import { UserContext } from '../App'
const UserComponent = () => {
const username = useContext(UserContext);
return (
<div>
<h1>UseContext</h1>
<div>{username}</div>
</div>
);
};
export default UserComponent;
UserComponent uses the passed data value- First it imports the UserContext Object from App.tsx file, then passes this object in the argument of useContext hook (which returns the passed data value), as we have used inside the div tag.
The output of the above code looks like this:

That’s it. We have successfully used useCallback, useMemo, useRef, and UseContext.
FAQ
Q1. Is React Hooks better than Redux?
Ans- To some extent, Redux works well for state management in React applications and has a few advantages. However, its verbosity makes it really difficult to learn, and the extra code needed to get it working can introduce a lot of unnecessary complexity.
Q2. What is Typescript useEffect?
Ans- useEffect will run its function after every completed render, while React. useEffect0 will only run the effect on the first render (when the component has mounted).
Q3. Is it good to use TypeScript with React?
Ans- Typescript still provides great value to your project. You will save many hours of debugging time by using TypeScript. Therefore, you should definitely use TypeScript in your React Native Project.
