React Native Developers Hiring Guide for 2023

React Native, which just started as an inner hackathon project on Facebook but became one of the most famous frameworks across developers. As you already understand this article is all about React Native as well as its developer. We are going to give a shot on How to Hire React Native developers, salaries, Freelance rates, and whatnot.
This mobile app development framework is immensely popular for its velocity, user-friendly UI, as well as effectiveness. These features of it capturing developers’ allegiance globally. So is it simple to find developers who are well-skilled in the React Native framework? Well, in my opinion, it’s not- you can’t just go with the first run-of-the-mill programmer. You need an expert.

Introduction To React Native
A few facts in case React Native is a new term for you. React Native was created by Facebook in January 2015. Before that Developers at Facebook published React.js to manage code maintenance problems in Facebook Ads webpages. React.js was introduced in May 2013 as an open-source project.
Since then, React Native is continually growing its customer base as well as capacities. Whether it is redesigning or making the framework more flexible and enabling easier integration with existing apps or making the bridge simpler to make it lightweight.
let’s shed some light on the advantages of React Native:-

- Time and cost reduction:- You can use the same code to deploy an app on iOS and Android.
- Cross-platform:- React Native does a good job of supporting multiple platforms.
- No rewriting:- In React Native you can expand your mobile application without a complete rewrite of the code.
- Flash Fast:- React Native has a great variety of components. With the help of these, the development of an app happens much faster.
- A different approach:- React Native lets you use more of an agile, web-style approach. Hybrid frameworks can’t provide you with that.
Now you must be thinking Why are companies running towards React Native technologies these days?
Why React Native?
Let’s look at it from a developer’s point of view. So what is the first thing comes to your mind when developing an app? Programming! is not it?
There are millions of programming tools out there. What will be the right framework and how will you plan to use it? All these questions bug your mind while developing a high-end app. Each programming tool is used for developing an app for a particular operating system for example:- Android, iOS, Windows, etc.
You have to choose different developers to design your app for the respective operating system. All these troubles have one solution which is React Native.
Features

- React Native allows a developer to create a high-end app for both Android as well as iOS.
- It provides optimum quality and sustainability.
- This employs JavaScript as its programming language.
- It enables developers to avail React [a JavaScript library platform] in constructing user interfaces.
- Its UI is easy to navigate and offers a pleasant user experience.
- React Native apps are lightning–fast for all capabilities.
- iOS and Android apps built on React Native use fewer resources than native apps.
- It supports automated code updates, which enable faster release of new app features.
- General-purpose developers can create applications with little or no support from mobile app specialists.
React Native has become the go-to framework for creating Android as well as iOS applications for many developers globally. That’s because: your user interface is simple to navigate as well as provides an enjoyable user experience.
React Native Development Tools
React native provides a wide variety of IDEs, development tools, and design apps to choose from. To build cross-platform apps in React Native developers use React and JavaScript with the following:-
IDEs and Code Editors:-
Developers use these client-side tools to build effective, secure web and mobile apps in a web development environment. Here is a list of some frameworks and code editors that are used to create React Native apps by programmers:
- Atom:- a text editor that can be extremely customized. This software allows developers to add features with HTML and JavaScript. It also refines a UIís look and feels with CSS /Less.
- Nuclide:- is an IDE that’s built as a single package on top of Atom.
- Visual Studio Code:– For Windows, Linux, and OS X applications, Visual Studio Code is a powerful, lightweight source code editor. Visual Studio Code is open source and comes with built-in JavaScript support.
- Sublime Text:- It is another very common editor for software, markup, and prose use by developers.

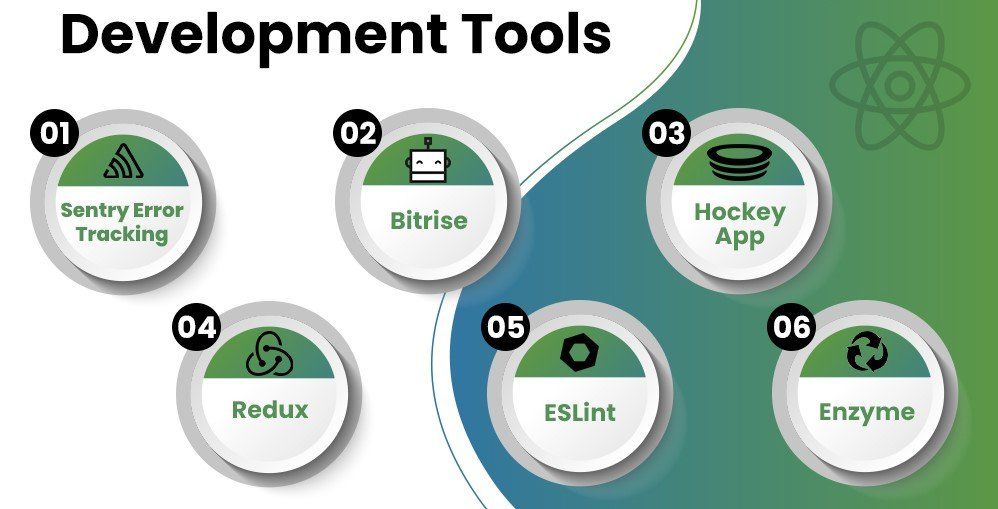
Here are five more tools that make React Native coding debugging, and testing more efficient:-
- React Native Tools:- A Visual Studio Code extension, which provides a development environment for React Native projects.
- Reaction:- A tool that speeds up the oh-so-very-slow React Native debugging process.
- Reduxsauce:- A tool that simplifies the often-complex process of creating actions and reducers.
- Expo:- A set of React Native tools that help developers with the need for speed to build iOS and Android apps.
- Ignite CLI:- A set of React Native tools. Developers use Ignite to generate boilerplate, Redux files, components, and styles.
Android and iOS apps built with React Native

Hire The Best
In order to engage the best React Native developers available, you need to have a clear understanding of the skills and experience you require. Must have knowledge of the right places where to find the best as well as offer competitive pay rates. The job description should include definitions of what you need from candidates for each position.
React Native Developer JD(Job Description)
In React Native job description you should mention all the important points like:
- Company profile: Give a short and catchy brief of your company. And make sure that you provide short information about the company’s culture, perks, and benefits. Mention office hours, as well as remote working possibilities, and everything else that you think makes your company interesting.
- Job description: In this, you write about the job roles and the skills you required for the same.
Also, mention:
– The responsibilities of the developers,
– The technical skill of the developer, and
– All the requirements of the job. - Who can apply: In this, you can mention the required qualifications, eligibility, and additional skills of the developer.
React Native Developer Technical Abilities
Finding experienced React Native developers shouldn’t be difficult, but hiring the very best ones will probably require research and effort.
How to differentiate a real React Native genius from a pro pretender? Here’s the expertise a proper React Native developer should have:-
JavaScript
Good knowledge of JavaScript is essential for a React Native developer. JavaScript competence comes in handy for making components and building app logic and services.
iOS and Android development
Native is based on JavaScript. Now you must be wondering why would a React Native developer need knowledge of Android and iOS development. Well, the answer is sometimes React native is not enough and developers also need to use Java, Swift, and Objective-C for accessing the deeper levels of the phone’s functionality.
APIs
Mobile app developers usually use APIs. Nowadays artificial intelligence and machine learning are very popular. So everyone wants an AI application, and for that API implementation is required.
Clear Code
A professional developer would never produce code that is cluttered and untidy. The code should be readable and consistent it makes developing and maintaining the app much easier.
Tools And Technologies

Some general skills that are important for not only React developers but also any professional.
- Communication skills:– Developing a mobile application is a dedicated job that is usually done by a team. communication not only helps to avoid misunderstandings but also keeps developing on the proper time schedule. So good communication skills are a must.
- Open-Mindedness:- In the development process there are situations when new ideas and solutions come up. So your developer should be ready for the change and innovations.
- Craving For Knowledge:-Todays business rule is “Evolve or die”, but it is not only for businesses that apply to developers too. The world of technology is evolving super fast and developers should stay on top of their game. They should be ready to learn new concepts.
- Constructive Feedback:-During the development process there are certain stages of a project when feedback is required. And what you want is constructive feedback.
Where to find it?
In order to hire the best React Native developers, your success also depends on knowing where you can find the best React Native developers as well as what kind of challenges they look for. Knowing this can eliminate a lot of the time and effort in your search process.
Personal network
Never underrate your own connections. What if your friends or coworkers know a perfect candidate for this job? And can suggest you a candidate with the required skills and knowledge
Communities
It’s easy to search React Native Developer communities. Specify React Native, the framework or topic area of interest, and your location in a browser search.
Conferences and Events
These types of venues are well-known as developer hangouts, where you’ll be able to find both React.js and React Native developers.
Freelancing Websites
This is one of the best options you have as some of the websites promise to provide the best coder. Codersera is also one of them. As Codersera hires a coder or developer through detailed analysis in a 4-tier process you will only get the best of the best here.
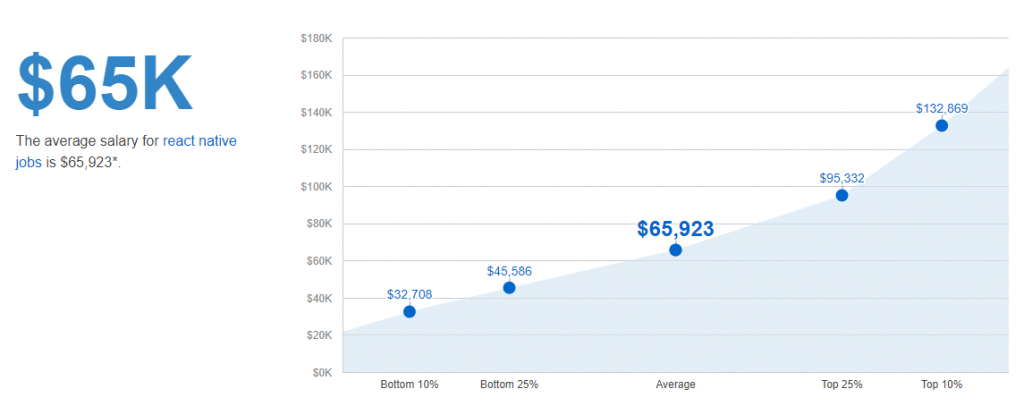
React Native Developer Salary and Hourly Rates
The average salary for a React Native developer ranges from approximately $71,481 per year for web developers to $117,461 per year for senior software engineers. That’s the case for the United States.
Here’s the React Native developer's salary based on different countries:-
| Country | Salary for React Developers |
| United States | $71,000-$117,000 |
| United Kingdom | $50,000-$80,000 |
| Canada | $60,000-$80,000 |
| Germany | $60,000-$90,000 |
| Ukraine | $25,000-$30,000 |
| Australia | $90,000-$140,000 |

Freelance React Developers
Typically freelance React developers charge an average of $81 to $100 per hour, depending on the developers’ location and level of experience. If you use $90 per hour as an average rate, wages will be approximate:
$14,400 per month
$172,800 annually
Future Scope of React Native
With the rise in preference for native apps, the demand for this tool is only increasing with time. Marks Zuckerberg himself once said:-
The biggest mistake we made as a company was betting too much on HTML as opposed to native
His statement clearly portrays the significant scope React Native offers when designing an app for multiple operating systems.
Not only does it reduce cost but trims down the development time by a significant scale, thus catalyzing faster deployment in the market.
FAQ's
What is React Native?
React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces.
Is React Native Popular?
Among the top 500 apps in the US, 14.85% of installed apps are built with React Native. In fact, in the category of top US apps, React Native is the third most popular framework, right after Kotlin and Android Architecture Components.
How to understand React native?
React Native is like React, but it uses native components instead of web components as building blocks. So to understand the basic structure of a React Native app, you need to understand some of the basic React concepts, like JSX, components, state, and props.