React Native Web Vs React- A Comparison Guide

Often many of you are wondering isn’t React already existed for many years now and what is the point of the react-native web. Also, some people are thinking are both React native web and React the same thing?
Let’s check this comparison guide for 2022 for React native web and React and find out how “React native for web” makes it possible to run React Native components and APIs on the web using React DOM.
React is a JavaScript library developed by Facebook to build interactive user interfaces. React is available as open-source software under the Apache License for use in both personal and commercial websites, client-side web applications, and server applications.
While on the other hand, React Native is the best way to develop native mobile apps. The React-native web is the best way to get started with React. It is more of a front-end framework, while react-native has many different components for building mobile apps.
It is as simple as that. So, if you have an app and you want to build a web version of it, you should definitely learn React Native Web.
React is a JavaScript-based library developed by Facebook to create user interfaces on the web. React Native, on the other hand, is a technology developed by Facebook to enable developers to build mobile apps using JavaScript and React libraries.
React is the most popular library in the JavaScript landscape, and it’s being used by big tech companies like Facebook, Instagram, Netflix, Skype, and many others. The goal of this guide is to compare React Native web with React so that you can choose which one to use.
React Native Web Vs React

We all know that React is a popular JavaScript library for building user interfaces. It’s been used in the production of many well-known webs and mobile apps such as Instagram, Facebook, and Netflix.
Recently, there has been a lot of chatter about React Native Web and whether it offers an alternative to React. Let’s take a closer look at this framework and figure out if it could be the right choice for your next project.
React Web came before React Native and much before React Native for the web.
React Native is a framework for writing real, natively rendering React components for mobile. One of the main benefits of React Native is that because it renders natively, your code can run faster than if you were to render in a browser.
React Native Web on the other hand is a new framework that will compile JavaScript code into the virtual DOM for React Native., i.e. Write JSX and convert the code into Java and Objective C under the hood. And that’s how React Native was born.
Now many users will have the question, how did this lead to the creation of React Native for Web?
So the correct answer is that developers thought of simplifying the code-writing process by writing one code instead of two codebases. This way you have to write just one code and let it get converted into HTML, Java, and objective c under the hood. And that’s how React Native for the web was born.
Is React Obsolete now or can React Native Web And React Together?
React Native Web is a project that brings React to the browser. It uses the same principles of React in its component-based approach to building user interfaces in JavaScript, but it is compiled into HTML, CSS, and JavaScript instead.
React Native Web is a new technology that allows you to build web apps with React. It’s simpler than the standard way of building websites in React, but is it better?
Although react native web is a great way to build your website, we will say to use it only when you have plans to build both web and app versions together, or if you already have an app in React native and are planning to launch the web version.
When it comes to building a website for your company, the best approach is to build both a web version and an app, but instead of using two different frameworks, you can use one by building on top of React Native.
React is a JavaScript library that makes it painless to create interactive UIs. If you’ve ever used React, then you’ll know that while React Native and React are similar in concept, they’re different in their implementation. React Native Web is released as an open-source project and has been used by companies like Walmart, Jiffy Lube, and others.
So, If you are looking to build only the website, then React is the way to go.
Advantages of React over React Native Web
Here is the list of Advantages that makes React more compatible and accepted in the development environment in comparison to React Native Web. Let us know about them:
- React’s syntax is close to HTML. In React, we use div, h1, h2, p etc, and it is easier for a frontend engineer with an HTML background to jump in. Whereas in react-native-web, we use <View>, <Text> which is what is used in react–native and is different from the HTML way of coding.
- You can easily fiddle with the browser’s inspect element and change the HTML over there to test your changes in React, as the conversion of React code to the browser is relatively straightforward.
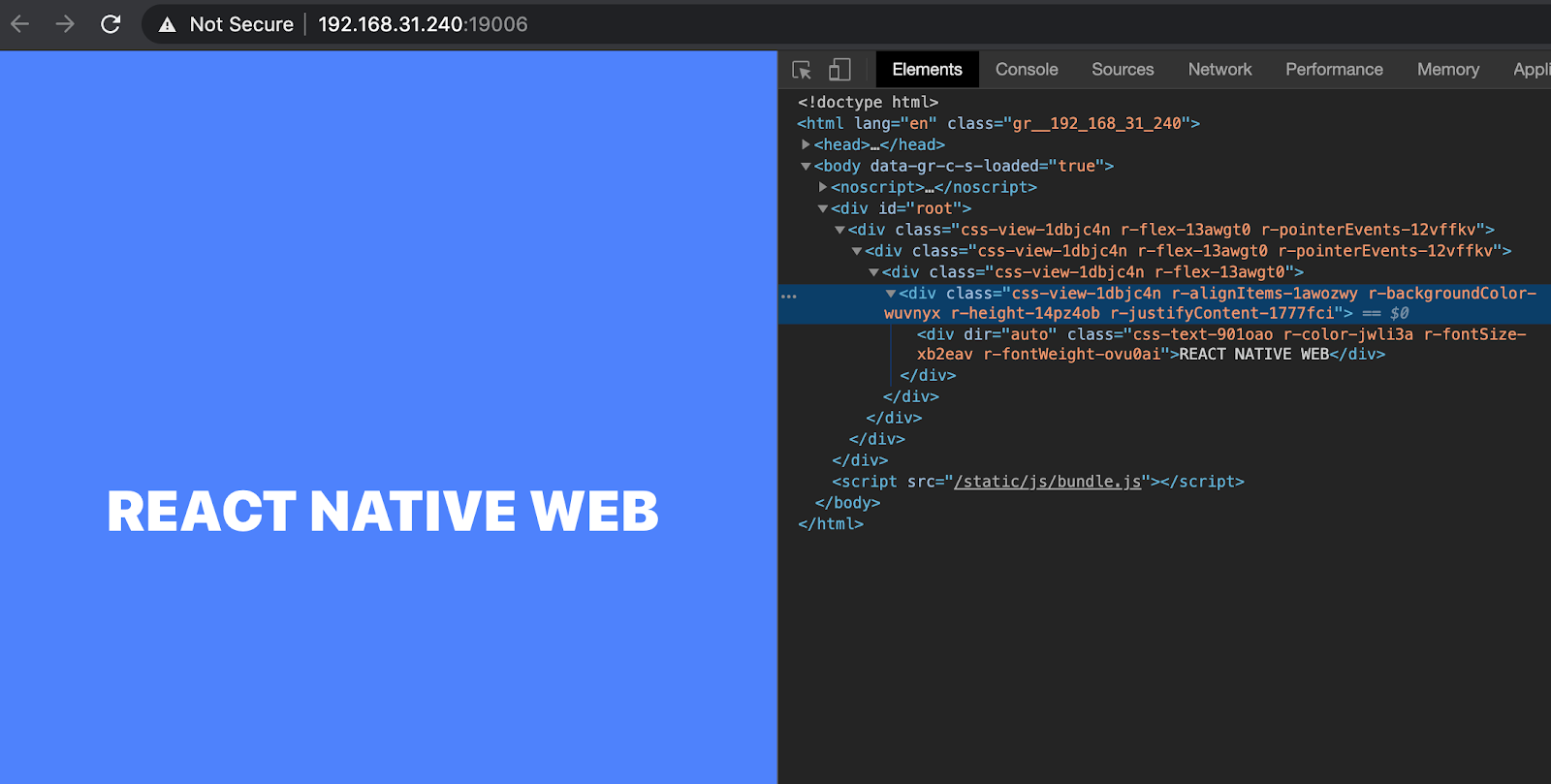
Whereas in react native for the web, the metro bundler auto-generates the classes, and it looks like the following: You can’t really change the HTML directly for trial and error, you need to change the code in your editor itself.

- You can easily integrate third-party libraries. Most of the third-party libraries have React packages, even if they don’t you can easily integrate the library in the raw HTML and js form. Whereas with react-native-web integrating third-party libraries may not be that straightforward, although sometimes you can always create mocks.
- React is more stable and you’d find a lot of documentation about almost everything on the web. Additionally, React has great community support.
- React Native for the web is a relatively new technology and you won’t find a lot of documentation for it. But it is picking up, so it’s a very good technology to learn.
Advantages of React Native Web over React
There can be some advantages of React Native Web as well. Since we know that, React Native is a cross-platform mobile app development framework.
The good thing about React Native is that it supports the same design tools for both iOS and Android, and a developer can use it to create a web application in JavaScript. Let us see these advantages over React:
- If you already have a codebase in react-native written, then with minimal changes you can run the same code onto the web. Whereas if you choose to react, then you have to start almost from scratch. Although, you can save some time by setting a monorepo and keeping some utils code common between both the app and the web.
- React native web is great if you want to build an app and web versions together as it provides maximum code sharing, whereas with React you have to keep the view files separately.
As the community is driving towards using styled–components everywhere, slowly it is going to be quite similar development efforts to use react-native-web and react.
Fundamentals of the React-Native Web:
Now, Let’s have a look at the fundamentals of react-native-web:
Every frontend framework needs to have a few things to make it usable.
- Easy to start
- Great development experience
- Navigation
- Styling
- Good community support
Easy to Start
Setting up react-native for the web is quite easy with the expo. Since Expo SDK version 33, the expo gave the support of react-native web. Check out this detailed article for the react-native-web setup with the expo.
Great Development Experience
With the expo kit, you get hot reloading and other great development benefits and experiences. It's been seen that changing styles sometimes gets difficult with react-native-web when you are coming from an HTML background and don’t have much experience with react-native.
Navigation
React-navigation is one of the most popular navigation libraries for react-native, and since version 3.0 it has extended the support for react-native for the web as well. Here is a great article if you are interested in integrating react-navigation with react-native-web.
Styling
Styling react-native-web components is exactly the same as styling react-native components. In case, you want to have specific styling for the web, you can always write the conditional styling using Platform.OS === ‘web’ check.
Good Community Support
Since React native web is a recent technology hence it doesn’t have a community as big as React. But you’ll for sure get a lot of help on the web. You can file issues on the official Github repo https://github.com/necolas/react-native-web, ask questions over StackOverflow, and reach out to us at codersera.com/contact.
If you are looking for a react-native-web developer to build your app and web all in one go, you can try our 7 days risk-free trial services.
In A Nutshell…
Both Reactjs and React Native are key foundations for app and web development, and they’re gaining traction with each passing day because of their versatile capabilities and a growing ecosystem of libraries.
While Reactjs is just a JavaScript library and React Native is the full framework, the former is the core of the latter and the two operate in tandem.
If Reactjs is best for developing apps with a lot of functionality and complicated computations, then React Native is best for giving your mobile apps a native feel.
Every technology or framework in the developer world has limits, and Reactjs and React Native are no exception. As a result, it is recommended that you map the benefits and drawbacks of each of these technologies before making an intelligent selection based on your goals and projected outcomes.
We hope Codersera has been able to deliver informative content to help build your knowledge base. Keep reading and we promise to keep updating and enlightening you with such zeal.
FAQ
Q1. Is React Native good for the Web? React Native supports the web from version 0.60 upwards.
Ans- You may already know that, with React Native, developers are able to build cross-platform mobile apps which support both Android and iOS. Their apps will render correctly on the web and perform just as well as they do on mobile devices.
Q2. Is React Native easier than React?
Ans- React Native comes with all the advantages that React. … If you know JavaScript, React Native will be easy to pick up, allowing most front-end web developers to be mobile developers. All you need to know is JavaScript, platform APIs, some native UI elements, and any other platform-specific design patterns and you're set.
Q3. Why use React Native instead of React?
Ans- React Native is great for mobile apps. It provides a slick, smooth, and responsive user interface, while significantly reducing load time. It's also much faster and cheaper to build apps in React Native as opposed to building native ones, without the need to compromise on quality and functionality.
