Starting Your React App And Benefits

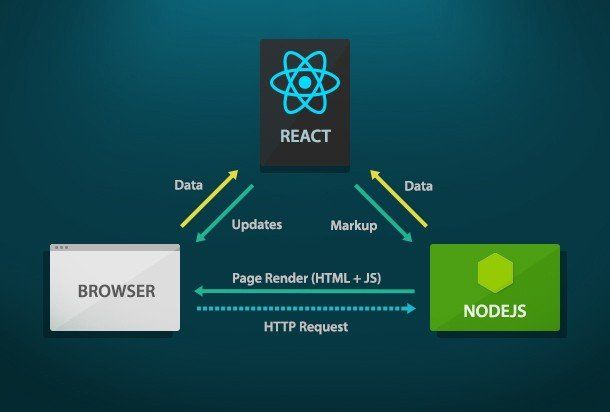
React is an open-source JavaScript to build dynamic applications.
It is declarative as the coding is more predictable and easy to debug.
It is also component-based manages its state and composes them to make complex UIs. And it also likes to learn once.
It is easy to use as well as it is more advanced and errors catching source in the program so that the developer hand to hand clear all the errors.
And it is also used to build interactive UI (User Interface).
In an efficient the JavaScript library builds UI.
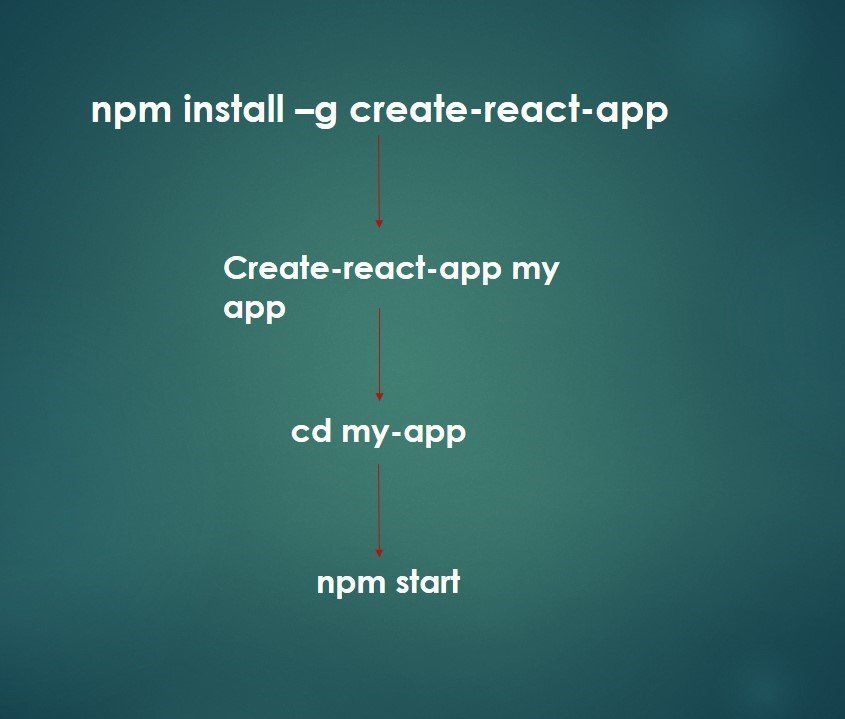
Steps of starting React JavaScript

Step 1. Get started with the react JavaScript, and install the application.

Step 2. Run the create react app on the command line.

Step 3. Name your program, ‘my app’.

Step 4. And start the program.

REMEMBER: There are two main folders: src and public folder.
React mean the component-based application that helps the developers to set up the program.

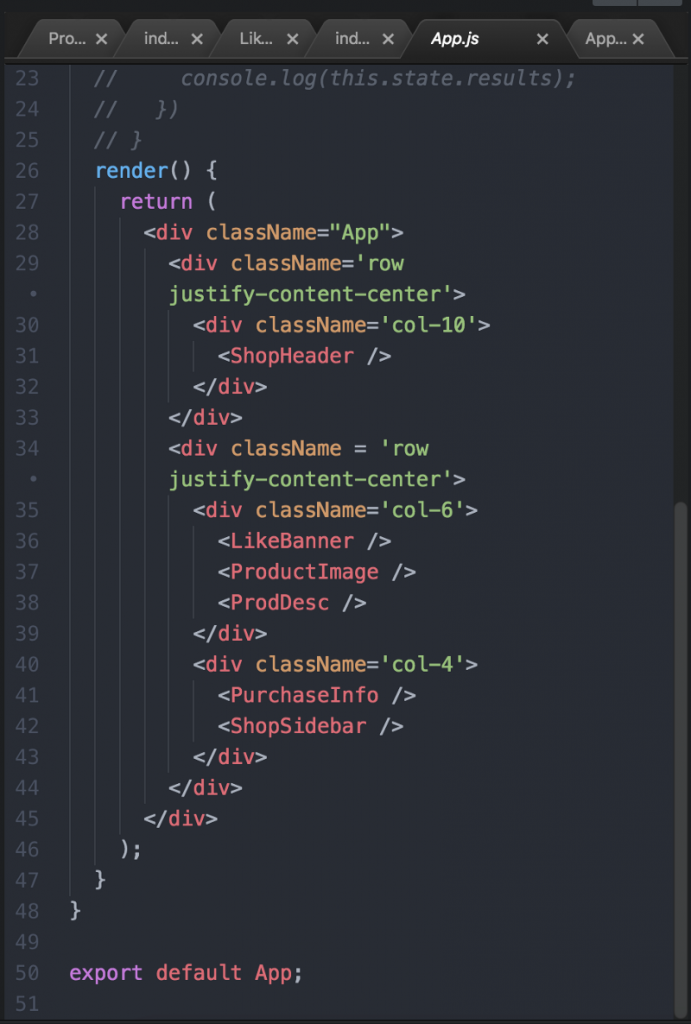
COMPONENTS AND CONSTRUCTOR.
Components are those which carry all the attributes of the program which mainly extended to other components.
- And the constructor comes under-react JavaScript, which indicates the reaction. component subclass.

SOME BENEFITS OF React JavaScript:

# Easy writing components:
- It provides an easy and simple programming component that the developers easily manage while writing a program.
# Boosts productivity and other maintenance:
- It boosts productivity by re-using the same component after updating the react JavaScript rather than this it is the easy and fastest application.
- Facebook also uses it as a supplement to react and the developers also said it is the best feature of React.js.
# Fast Renders:
- React JavaScript ensured the fastest renders that help the developers in managing the errors.
- As well as other problems in the application.
# SEO Friendly:
- It's very beneficial as SEO for the developers and their work.
- It is the ability that deals with some common search engine failures.
- Secondly, it also returns the virtual DOM to browsers.
# Helpful developer toolsets:
- React developer tool is for both Firefox and chrome.
- It's really helpful for developers to work on it.
- As well as it also fun to use and learn new technology.
POINTS TO REMEMBER:
- React JavaScript is easy to use.
- Fast and dynamic.
- There are many advantages to using JavaScript which is useful to the developer.
- Few steps to operate JavaScript.
- Mainly, there are two folders: src and public.
- And component and constructor to enhance the programS
This is how you can write your first react JavaScript program with all the components and the steps and it's quite easy for other applications to build the problems.
