Top 50 Interview Questions On Angular.

As we all know Angular is a leading technology in web development as well as has great demand in the market.
And for that here, is an article that carries all the current and most asked questions in Angular interviews.

Ques. 1. Is the Angular and AngularJS different from each other?
Ans. The simple differences that you should keep in mind between Angular and AngularJS are that-
- Angular is the upgraded version of AngularJS.
- Also angular reduces the workload of the developer with its upgraded framework as well as, also faster. Whereas, AngularJS makes it more time to complete the task.
- Secondly, Angular uses the language- ‘TypeScript’ and AngularJS uses the language- ‘JavaScript’ to develop a program.
- Early, AngularJS doesn’t support any mobile support but now in Angular provides mobile support.
Ques. 2. If you’re using Angular in your project, what are the advantages of that?
Ans. Some advantages of using Angular in a project:
- It supports two-way data-binding.
- It follows MVC pattern architecture.
- As well as Validations supported.
- It supports static templates and Angular templates.
- You can add a custom directive.
- Also, supports RESTful services.
- Support for dependency injection.
- Client and server communication facilitated.
- Has strong features like Event Handlers, Animation, etc.
Ques. 3. For what, do you mainly use Angular in your application?
Ans. Angular is a complete front-end framework that is really helpful in creating websites that are reliable, scalable, modular, and easier to develop, and test. Secondly, Angular is a complete web solution by itself from the initial stages of building to the final deployment of your app.
Since Angular uses TypeScript, it’s easier to scale and prevent silly and unexpected errors. And also it’s backed by Google.
Ques. 4. What are the key features of Angular?
Ans. Valiant features of Angular:
- Templates.
- Model View Controller (MVC).
- Dependency Injection (DI).
- Directive.
- Code splitting.
- Validation.
- Testing.
- Child-Parent Relationship.
- Data Binding.
- Localization.
Ques. 5. What are the benefits of TypeScript in Angular?
Ans. There are five major benefits of TypeScript in Angular:
1. Consistency.
Code consistency is an important goal to strive for in any code base. If you or your team have to support production applications then you understand how important consistency is and why it leads to better maintenance.
2. Productivity.
Consistency brings productivity into the picture as well. Secondly, developers don’t have to worry as much about if they’re doing it the “right way”.
3. Maintainability.
Easy to maintain, as well as it uses a framework backed by a full-time development team combined with a robust open-source community is a key priority for most enterprises.
4. Modularity.
Angular is all about organizing code into “buckets”. Everything you create whether it’s components, services, pipes, or directives has to be organized into one or more buckets.
5. Catch Errors Early.
TypeScript in Angular quickly catches the errors.
Ques. 6. What is a SPA?
Ans. A single Page Application (SPA) is a type of web application or website that dynamically reloads selected page elements in line with user interactions in order to avoid fetching entire new pages from a server. This can dramatically improve the speed and overall flow of a digital experience.
Example of Single Page Application:
- Netflix
- Gmail
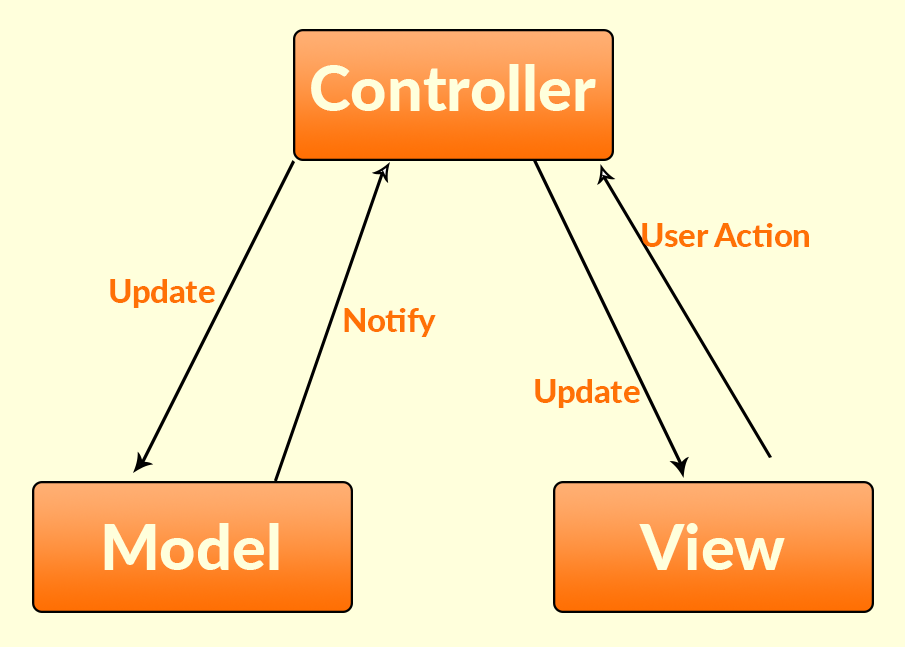
Ques. 7. What is MVC Architecture?

Ans. MVC Stands for “Model-View-Controller. The MVC model or “pattern” that commonly used for developing modern user interfaces. It provides fundamental pieces for designing programs for desktop or mobile, as well as web applications. Also, MVC is one of the most frequently used industry-standard web development frameworks to create scalable and extensible projects.
Ques. 8. What is the current version of Angular?
Ans. The current version of Angular and its detail:
-Version: Angular 8
-Status: Active
-Released: May 28, 2019
Ques. 9. What’s the difference between an Angular component and a module?
Ans. Components control views HTML. They also communicate with other components and services to bring functionality to your app.
Modules consist of one or more components. As well as they do not control any HTML. As well as the modules declare which components can be used by components belonging to other modules, which classes will be injected by the dependency injector and which component gets bootstrapped. Secondly, Modules allow you to manage your components to bring modularity to your app.
Ques. 10. What port does angular run on?
Ans. By default, Angular runs on port 4200 but it can configure as per demands.
Ques. 11. Could you explain services in Angular?
Ans. Singleton objects in Angular that get instantiated only once during the lifetime of an application are called services. As well as, An Angular service contains methods that maintain the data throughout the life of an application.
As well as, the primary intent of an Angular service is to organize it and also share business logic, models, as well as data and functions with different components of an Angular application. And the functions offered by it service can invoke from any component, such as a controller or directive.
Ques.12. : What is ngOnInit ()? How to define it?
Ans. ngOnInit ()- lifecycle hook that is called after Angular has finished initializing all data-bound properties of a directive. It is defined as:
Interface OnInit {
ngOnInit () : void
}Ques. 13. Explain the difference between an Annotation and a Decorator in Angular.
Ans. In Angular, annotations use to create an annotation array. They only metadata set of the class using the Reflect Metadata library. Decorators in Angular, design patterns are used for separating decoration or modification of some classes without changing the original source code.
Ques. 14. What are directives in Angular?
Ans. Directives are one of the core features of Angular. Also, they allow an Angular developer to write new, application-specific HTML syntax. And in actuality, directives are functions that execute by the Angular compiler when the same finds them in the DOM.
Directives are of three types:
Attribute Directives
Component Directives
Structural Directives
Ques. 15. What is Angular Material?
Ans. It is a UI component library. Angular Material helps in creating attractive, consistent, and fully functional web pages as well as web applications. Also, it does so while following modern web design principles, including browser portability and graceful degradation.
Ques. 16. What is the AOT (Ahead-Of-Time) Compilation?
Ans. Each Angular app gets compiled internally. The Angular compiler takes in the TypeScript code, compiles it, and then produces some JavaScript code. As well as, this happens only when once per occasion per user. It is known as AOT (Ahead-Of-Time) compilation.
Ques. 17. What is NgRx?
Ans. NgRx is a group of Angular libraries for reactive extensions. Ngrx/Store implements the Redux pattern using the well-known RxJS observables of Angular 2. It provides several advantages by simplifying your application state to plain objects, enforcing unidirectional data flow, and more. The Ngrx/Effects library allows the application to communicate with the outside world by triggering side effects.
Ques. 18. What is NGXS?
Ans. NGXS is a state management pattern + library for Angular. It acts as a single source of truth for your application’s state, providing simple rules for predictable state mutations. As well as NGXS is modeled after the CQRS pattern popularly implemented in libraries like Redux and NgRx but reduces boilerplate by using modern TypeScript features such as classes and decorators.
Ques. 19. What are observables?
Ans. Observables are just that – things you wish to observe and take action on. Angular 2 uses the Observer pattern which simply means – Observable objects are registered, and other objects observe (in Angular 2 using the subscribe method) them and take action when the observable object is acted on in some way.
They are similar to promises, but with some differences. Promises execute once and then are done. Observables continue to be observed after the event occurs. Observables can also be canceled (you can stop observing an object during runtime). Promises cannot be canceled – which makes sense since you’re only executing the promise one time.
import { Observable } from 'rxjs';
const observable = new Observable(observer => {
setTimeout(() => {
observer.next('Hello from a Observable!');
}, 2000);
});`Ques. 20. What does a Subscribe method do in Angular?
Ans. Subscribe method!! It is a method that subscribes to an observable. Whenever the subscribe method is called, an independent execution of the observable happens. Angular .subscribe() is a method on the Observable type. The Observable type is a utility that asynchronously or synchronously streams data to a variety of components or services that have subscribed to the observable.
So every time the observable emits some data, the subscribe method is triggered.
Ques. 21. What is an AsyncPipe in Angular?
Ans. When an observable or promise returns something, we use a temporary property to hold the content. Later, we bind the same content to the template. Even, with the usage of AsyncPipe, the promise or observable can be directly used in a template, and a temporary property is not required.
Ques. 22. Explain the differences between one-way binding and two-way binding?
Ans. One-way binding is used to bind the data from the model to the view without updating the HTML template or view automatically. Thus in order to update the HTML template, we need to write a custom code that updates the view every time whenever a data-bound from model to view. Secondly, whereas, two-way binding is used to bind the data from the model to the view and vice versa(i.e view to model) by automatically updating the HTML template without writing any custom code.
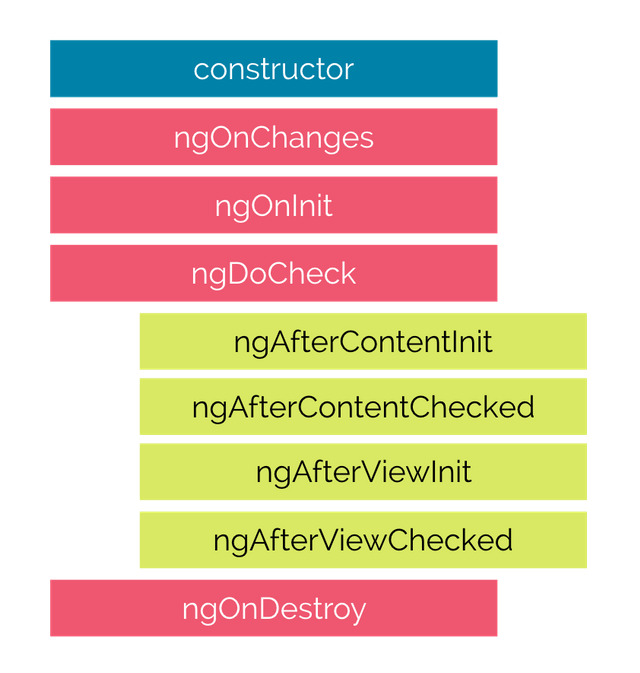
Ques. 23. What is the sequence of Angular Lifecycle Hooks?

Ques. 24. What are Pure and Impure Pipes?
Ans. Pure pipes are stateless that flow input data without remembering anything or causing detectable side effects. Pipes are pure by default, hence most pipes are pure. As well as we can make a pipe impure by setting its pure flag to false. Secondly, Angular executes a pure pipe only when it detects a pure change to the input value. Also, a pure change is either a change to a primitive input value or a changed object reference.
Impure pipes are those which can manage the state of the data they transform. Also, a pipe that creates an HTTP request, stores the response, and displays the output, is an impure or stateful pipe. Secondly, Stateful Pipes should be used cautiously. Angular provides AsyncPipe, which is stateful. In the following code, the pipe only calls the server when the request URL changes and it caches the server response.
@Pipe({
name: 'fetch',
pure: false
})
export class FetchJsonPipe implements PipeTransform {
private cachedData: any = null;
private cachedUrl = '';
constructor(private http: Http) {}
transform(url: string): any {
if (url !== this.cachedUrl) {
this.cachedData = null;
this.cachedUrl = url;
this.http.get(url)
.map(result => result.json())
.subscribe(result => this.cachedData = result);
}
return this.cachedData;
}
}Ques. 25. What is Angular TestBed (ATB)?
Ans. The Angular Test Bed (ATB) is a higher-level Angular Only testing framework that allows us to easily test behaviors that depend on the Angular Framework. Secondly, it is a slightly easier way to create components, handle injection, test asynchronous behavior and interacts with the application. As well, the TestBed creates a dynamically-constructed Angular test module that emulates an Angular @NgModule.
Ques. 26. What are the Core Dependencies of Angular 7?
Ans. There are two core dependencies, RxJS and TypeScript.
- RxJS 6.3 – RxJS version 6.3 is used by Angular 7. As well as it has no changes in the version of Angular 6.
- TypeScript 3.1 – TypeScript version 3.1 is used by Angular 7. Also, it is an upgrade from version 2.9 of Angular 6.
Ques. 27. Demonstrate navigating between different routes in an Angular application.
Ans. Here is coding which helps with this question:
import {
Router
} from "@angular/router";
.
.
.
@Component({
selector: 'app-header',
template: `
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" (click)="goHome()">Some Search App</a>
<ul class="nav navbar-nav">
<li class="nav-item">
<a class="nav-link" (click)="goHome()">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" (click)="goSearch()">Search</a>
</li>
</ul>
</nav>
`
})
class HeaderComponent {
constructor(private router: Router) {}
goHome() {
this.router.navigate(['']);
}
goSearch() {
this.router.navigate(['search']);
}
}Ques. 28. What is the difference between Structural and Attribute directives in Angular?
Ans. Structural directives are used to alter the DOM layout by removing and adding DOM elements. Also, it is far better in changing the structure of the view. Examples of Structural directives are NgFor and Nglf.
Attribute Directives These are being used as characteristics of elements. For example, a directive such as built-in NgStyle in the template Syntax guide is an attribute directive.
Ques. 29. What are directives in Angular?
Ans. In Angular, directives are used to add behavior to an existing DOM element as well as an existing component instance. For Example:
import {
Directive,
ElementRef,
Input
} from '@angular/core';
@Directive({
selector: '[myHighlight]'
})
export class HighlightDirective {
constructor(el: ElementRef) {
el.nativeElement.style.backgroundColor = 'green';
}
}Ques. 30. Give the methods to handle events in Angular.
Ans. There are various methods to handle events. Like:
1. Binding to user input events:
You are able to use the Angular event binding to answer to the DOM event. User input triggers so many DOM events. As well as it is a very effective method to get input from the user. For example,
<button (click)="onClickMe()">Click me!</button>2. Get user input from the event object:
DOM carries information that possibly is valuable for the components. Below given example to make you clean:
src/app/keyup.components.ts (template v.1)
content_copy
template: `
<input (keyup)="onKey($event)">
<p>{{values}} </p>3. Key event filtering:
Every keystroke is heard by the (key-up) event handler. The enter keys matter the most, as it provides the sign of the user that he has done with the typing. As well as the most efficient method of eliminating the noise is to look after every event.keyCode and the action is taken only when the enter key is pressed.
Ques. 31. As a developer, what is new in angular 7 or 8?
Ans. Angular Elements is enabled to support content projection with the help of web standards for custom elements.
– Angular Material Gets Mini Updates
Firstly, Angular Material got better in the display which gives it an elegant look in the new update. Moreover, it also added a new homepage for the material, material.io. As well, in this, you get tooling, design guidance, and development components and stay up-to-date with the latest news. Secondly, if you are using an Angular Material v7 then you observe a visual difference as the library makes changes to itself with the updated version of the Material design.
– More Better Accessibility
The updated version includes a lot of new features to enhance accessibility for selects. Secondly, it adds a new feature of the native select inside mat-form-field. It is far better and outperformed the mat-select. As well as, both the select and mat-select are available so you can choose what you want to do.
– Virtual Scrolling
The Component Dev Kit (CDK) is available in the market with great virtual scrolling capabilities that the user can apply by importing the `ScrollingModule`!
<cdk-virtual-scroll-viewport itemSize="20">
<div *cdkVirtualFor="let dog of dogsArray"> {{dog}}</div>
</cdk-virtual-scroll-viewport> – Drag & Drop
The CDK in the new update also now recommends Drag & Drop, which possesses these great hallmarks.
– Automated render as a user moves items
It is a new feature available only in Angular 7
– Helper methods for reordering/transferring items in lists
For reordering or transferring items in lists, as well as a developer can use a helper method: moveItemInArray and transferArrayItem.
– Enhancing Application Performance
You will get enhanced application performance in Angular 7. It is the advanced version of Angular.
– A safeguard has come into play for the users of Angular 7
It gives a portent to new application builders when they are crossing the budget with their bundle size. Then the warning occurs on 2 MB whereas, an error occurs over 5 MB. Also, it can change the limits simply in an angular.json file. Secondly, the thing you have to do is add in a bit about the warnings and error sizes with budget details.
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
}
]Ques. 32. Explain Angular Authentication and Authorization.
Ans. The user login credentials are passed to an authenticated API, which is present on the server. As well as, Post-server-side validation of the credentials, a JWT (JSON Web Token) is returned. The JWT has information or attributes regarding the current user. The user is then identified with the given JWT. This is called authentication. Secondly, after Post-logging-in successfully, different users have different levels of access. While some may access everything, access for others might be restricted to only some resources. The level of access is an authorization.
Ques. 33. What is Angular Material?
Ans. It is a UI component library. Angular Material helps in creating attractive, consistent, and fully functional web pages as well as web applications. Secondly, it does so while following modern web design principles, including browser portability and graceful degradation.
Ques. 34. Comparison between the service () and the factory() functions?
Ans. Used for the business layer of the application, the service() function operates as a constructor function. As well as the function is invoked at runtime using the new keyword. Although the factory() function works in pretty much the same way as the service() function does, the former is more flexible and powerful. Secondly, the factory() function is to design patterns that help in creating objects.
Ques. 35. What are the various types of filters in Angular?
Ans. For filters in Angular, it is possible to add these filters to the controllers, directives, services, or templates. Angular also provides support for creating custom filters. Secondly, Organizing data in such a way that it is displayed only when certain criteria are fulfilled is made possible using filters. Various types of Angular filters are enumerated as follows:
- currency – Formats a number to the currency format
- date – Formats data to some specific format
- filter – Selects a subset of items from an array
- JSON – Formats an object to a JSON string
- limitTo – Limits an array or string into a specified number of characters or elements
- lowercase – Formats a string to lowercase
- number – Formats a number into a string
- orderBy – Orders an array by an expression
Ques. 36. What is routing in Angular?
Ans. Angular provides a very powerful and simple routing mechanism. Since angular is a SPA no server requests are needed to navigate between routes which make the page loading instantaneous. Secondly, An Angular router provides functions like navigateByUrl(‘route’) for navigation which can also be used to pass some optional data. Angular also provides options for authorization while accessing various routes like AuthGuard(CanAct) and makes the application safer.
Ques. 37. Why prioritize TypeScript over JavaScript in Angular?
Ans. TypeScript is developed by Microsoft and it is a superset of JavaScript. As well as the issue with JavaScript is that it isn’t a true OOP language. Secondly, the JavaScript code doesn’t follow the Prototype Pattern, the bigger the size of the code the messier it gets. Although, it leads to difficulties in maintainability as well as reusability. To offset this, TypeScript follows a strict OOP approach.
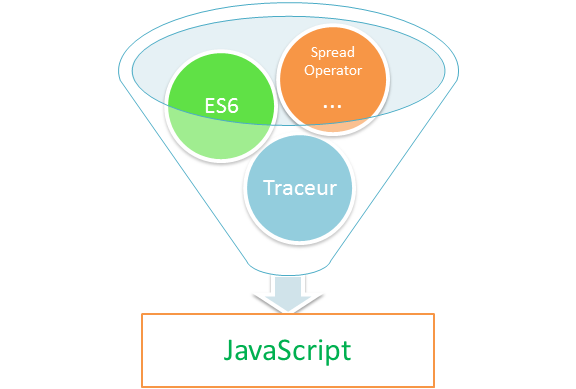
Ques. 38. What do you understand about the Traceur compiler in Angular?

Ans. Traceur is a compiler that takes ECMAScript and compiles it down to regular Javascript that runs in the browser. Traceur can be used in several ways like- typing or pasting the ES6 code into the read-eval-print-loop page, as well as, by including traceur in the web page and compiling ES6 code content on the fly, or many other ways. Even it is written in ES6 and compiled into ES5.
Secondly, the main goal of a traceur compiler is to inform the designs of Javascript features and allows us to write the code in a better manner. As well as, nowadays, traceur compilers are broadly used in the Angular platforms.
Ques. 39. What does CLI stand for? Also, explain it in a few words.
Ans. CLI is Command Line Interface, which can be used to create the Angular application. As well as, using CLI, it can also create a unit secondly, end-to-end tests for the Angular application.
Ques. 40. Can an Angular app be PWA? Or what is Angular PWA?
Ans. Yes, Angular can be a PWA i.e a progressive web app secondly, it is very much configurable. As well as, Progressive Web Apps, which allow any web application to feel and behave very much like a native app on a mobile device: Offline caching with service workers so your app can work without an internet connection.
Ques. 41. What is Angular Firebase?
Ans. Firebase authentication, as well as all backend-related tasks, can be easily implemented in an Angular project using Firebase functions. Secondly, Firebase is a good choice for web or mobile apps developed with Angular because it provides highly useful backend services like real-time database, storage, authentication, etc.
Ques. 42. Do you think, Angular help in SEO?
Ans. Yes absolutely, With features like Server Side Rendering(SSR), service workers, PWA’s, AOT, MetaService, as well as TitleService Angular really helps in boosting up the SEO of an app as well as the website.
Ques. 43. What is state management in Angular?
Ans. State management refers to the management of the state of one or more user interface controls such as text fields, OK buttons, radio buttons, etc. in a graphical user interface. Secondly, in this user interface programming technique, the state of one UI control depends on the state of other UI controls.
For example, a state management UI control such as a button will be in the enabled state when input fields have valid input values as well as the button will be in the disabled state when the input fields are empty or have invalid values.
Libraries like NgRx and NGXS can be used for state management in Angular.
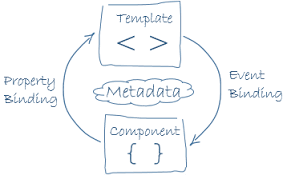
Ques. 44. What is metadata?

Ans. Metadata is a way of processing the class and a component called MyComponent will act as a class until we tell Angular that it’s a component. As well as the user can use metadata in the class to tell Angular that MyComponent is a component. As well as Metadata can be attached to TypeScript using a decorator.
Ques. 45. Differentiate between constructor and ngOnInit?
Ans. A constructor is a special method that will be called whenever we create new objects. And generally, it used initializing the class members. Also, it is a feature of the class(typescript) itself, an object-oriented design concept, not Angular. Whereas, ngOnInit is a life cycle hook managed by Angular that is added to a prototype of the class created. As well as it is called by Angular when a component is initialized.
Ques. 46. How to make API calls in Angular?
Ans. API calls in Angular can be executed by using the HttpClient which is an inbuilt package provided by Angular. All classes can be made by the HttpClient of Angular like getting Requests, Post Requests, Put Requests, and Delete Requests. API (Application Programming Interface) in Angular, is a set of global JavaScript functions used to carry out common tasks such as comparing objects, iterating objects, and converting data.
import {
Injectable
} from '@angular/core';
import {
Http,
Response
} from '@angular/http';
import {
Observable
} from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Injectable()
export class OombaDataService {
constructor(private http: Http) {}
private usersUrl = 'http://swapi.co/api/people/';
getData() {
return this.http.get(this.usersUrl)
.map(this.extractData)
}
private extractData(res: Response) {
let body = res.json();
return body.data || {};
}
private handleError(error: any) {
// In a real world app, we might use a remote logging infrastructure
// We'd also dig deeper into the error to get a better message
let errMsg = (error.message) ? error.message :
error.status ? `${error.status} - ${error.statusText}` : 'Server error';
console.error(errMsg); // log to console instead
return Observable.throw(errMsg);
}
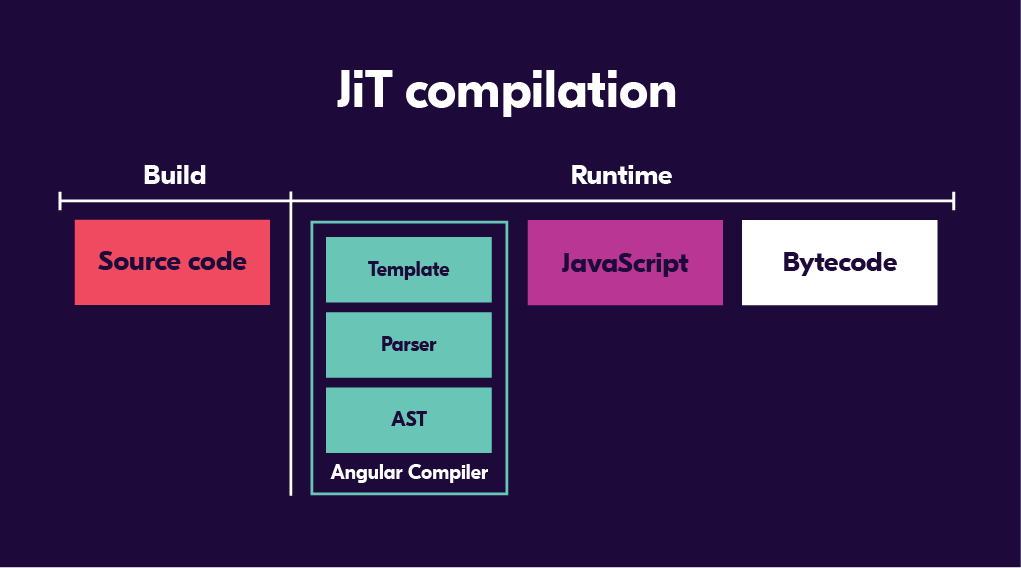
}Ques. 47. What is JIT?

Ans. JIT – Just-in-Time Compilation: JIT compilation as the name implies, compiles the application Just-in-Time in the browser at runtime. As well as the vendor bundle contains the compiler along with the angular framework. Also, the compiler code is roughly half of the Angular framework.
Ques. 48. What is a service worker in Angular?
Ans. Angular applications, as single-page applications, are in a prime position to benefit from the advantages of service workers. So, Starting with version 5 Angular ships with a service worker implementation.
As well as, Angular developers can take advantage of this service worker and benefit from the increased reliability and performance it provides, without needing to code against low-level APIs.
Secondly, an Angular service worker is designed to optimize the end-user experience of using an application over a slow or unreliable network connection, while also minimizing the risks of serving outdated content.
Ques. 49. What do you understand by Angular elements?
Ans. Angular elements are Angular components packaged as custom elements (it is a web standard for defining new HTML elements in a framework). Angular Elements hosts an Angular component, providing a bridge between the data as well as logic defined in the component and standard DOM APIs, thus, providing a way to use Angular components.
Ques. 50. What is Angular DSL?
Ans. A domain-specific language (DSL) is a computer language specialized for a particular application domain. As well as Angular has its own Domain Specific Language (DSL) which allows us to write Angular-specific HTLM-like syntax on top of normal HTML. As well as it has its own compiler that compiles this syntax to HTML that the browser can understand. This DSL is defined in NgModules such as animations, forms, routing, and navigation.
There are 3 main syntaxes in Angular DSL
(): Used for Output and DOM events.[]: Used for Input and specific DOM element attributes.*: Structural directives (*ngFor or *ngIf) will affect/change the DOM structure.
Here are 50 questions that are really useful to prepare your Interview for Angular.
FAQ
Q1. What is the main use of Angular?
Ans- Angular is an open-source, JavaScript framework written in TypeScript. Google maintains it, and its primary purpose is to develop single-page applications. As a framework, Angular has clear advantages while also providing a standard structure for developers to work with.
Q2. Why is Angular called a framework?
Ans- Angular is considered a framework because it offers strong opinions as to how your application should be structured. It also has much more functionality “out-of-the-box”. You don't need to decide which routing libraries to use or other such considerations – you can just start coding.
