Top Productivity React Developer Tools

React developer tools offer a plethora of options to choose the best one out of the heap, as per the requirement of that particular task. React is prominently used for front-end web app developments and includes a collection of libraries and tools that support the developer's work efficiently and deliver the best results by increasing their productivity.
When the developer is intelligent enough to choose the right tool to identify the requirements of the issue, the whole productivity of the project goes one notch up!
After conducting extensive research work on ReactJS and building a few apps and projects with react tools, here I am sharing my experience with some of the best react developer tools through this blog.
We are going to discuss some of the top productivity react developer tools to enhance the efficiency of the developers and the overall development workflow.
While the numerous lists of tools provide you with a wide range of options, choosing which tool to use can be daunting for a beginner or intermediate in development. Below is a list of recommended react tools you can consider.
Let’s check out these react developer tools–
Top Productivity React Developer Tools

ESLint
This reacts developer tool is a top pick for me, based on my personal experience with react development. It is a must-have for any project, and the Airbnb configuration is among my favorites.
ESLint is a real game-changer for any React developer. It is packed with intelligent algorithms that can quickly analyze your code for possible bugs.
Also, it offers the ability to automatically fix any issues without breaking the syntax.
To get started, it is recommended to use the ESLint configuration created by the developers at Airbnb.
Major plus points include:-
- Built-in support for React library (such as linting rules for hooks).
- Focus on the best practices.

Create React App
This reacts developer tool is specially designed to speed up the environment setting for the new project. Creating React App lets you focus on code, not build tools.
It is launched by Facebook to help react developers in setting up an environment with just a single command line. It is an officially supported way to create single-page React applications.
Whether it is about choosing the right module or the project structure, creating react app will take care of everything.

The best part is you don’t need to install anything if you have “npx” installed.
Just follow the command-
“$ npx create-react-app my-app”
In place of “npx”, you can even use “yarn” or “npm” (both will work perfectly with Node.Js version 8.16.0 or 10.16.0 or higher).
It offers a modern built setup with no configuration.
create-react-app my-project
cd my-project
npm start
This will create a directory called my-project inside the current folder and will generate the initial project structure and install the transitive dependencies:
my-project
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
└── serviceWorker.jspublic/index.htmlis the page template;src/index.jsis the JavaScript entry point.
Your application will contain all the essential tools and configurations needed:
- React, JSX, ES6, TypeScript, and Flow syntax support.
- Language extras beyond ES6 like the object spread operator.
- Autoprefixed CSS, so you don’t need -WebKit- or other prefixes.
- A fast, interactive unit test runner with built-in support for coverage.
- A live development server that warns about common mistakes.
- A build script to bundle JS, CSS, and images for production with hashes and source maps.
- An offline-first service worker and a web app manifest, meeting all the Progressive Web App criteria.
- Hassle-free updates for the above tools with a single dependency.
React Bootstrap

Bootstrap is the most popular front-end framework. This is one of the oldest libraries for React. Developers from a native HTML background have used this a lot.
Bootstrap was rebuilt for React. React-Bootstrap is a complete re-implementation of the Bootstrap components using React. It has no dependency on either bootstrap.js or jQuery.
React-Bootstrap was specially built for compatibility with Bootstrap. It has a Bootstrap core, relies on the Bootstrap stylesheet, and is fully evolved side by side with React.js itself.
If you want a set of accessible-by-default components React-Bootstrap is giving you much more possibilities than plain Bootstrap.
Why is it used?
Bootstrap – a popular CSS framework that will provide you with a set of CSS classes and javascript functions that will make it easier for you to create appealing UIs.
How to use react developer tools with Bootstrap?
To make Bootstrap compatible with React, the creators have rewritten the JS bits.
To integrate React Bootstrap into your project, follow this command-
“$ npm install react-bootstrap bootstrap”
Storybook

Storybook helps develop separate UI components, when you need to make isolated from business logic this tool provides a so-called sandbox. This Sandbox can create components.
If you are looking for rapid iteration & testing of UI components, then the storybook is an ideal option to consider. It aids you to visualize various states of each component of your applications.
Why it is called a Storybook?
As it documents components as stories, where each story contains states. Each state can be compared with the visual test case. The storybook ensures better testing of the UI interactions.
In the end, a story is simply a function. This function returns a value that is rendered to the screen.
The main concept of the storybook reacts tool is creating stories that represent the behavior of each component. For instance, you can create a story for the current state of a button, active button, or default button.
It fits well with your existing testing workflow and integrates with testing tools like Enzyme and Jest. It eases the doing of snapshot shots and interaction tests with the components.
Features of Storybook
- Faster setup & configuration
- Deliver robust UIs
- Build components in isolation
- Add-ons for rapid UI building
While React allows you to build components in a declarative way, visualizing these components become dependent on the app itself and its dependencies.
Storybook is a user interface development environment and playground for UI components. The tool enables developers to create components independently and showcase components interactively in an isolated development environment.
Storybook runs outside of the main app so users can develop UI components in isolation without worrying about app-specific dependencies and requirements.
Install Storybook–
npx -p @storybook/cli sb init
Run Storybook–
npm run storybook
React Testing Library
The React Testing Library is a very lightweight solution for testing React components. It provides light utility functions on top of react-dom and react-dom/test-utils, in a way that encourages better testing practices.
npm install --save-dev @testing-library/react

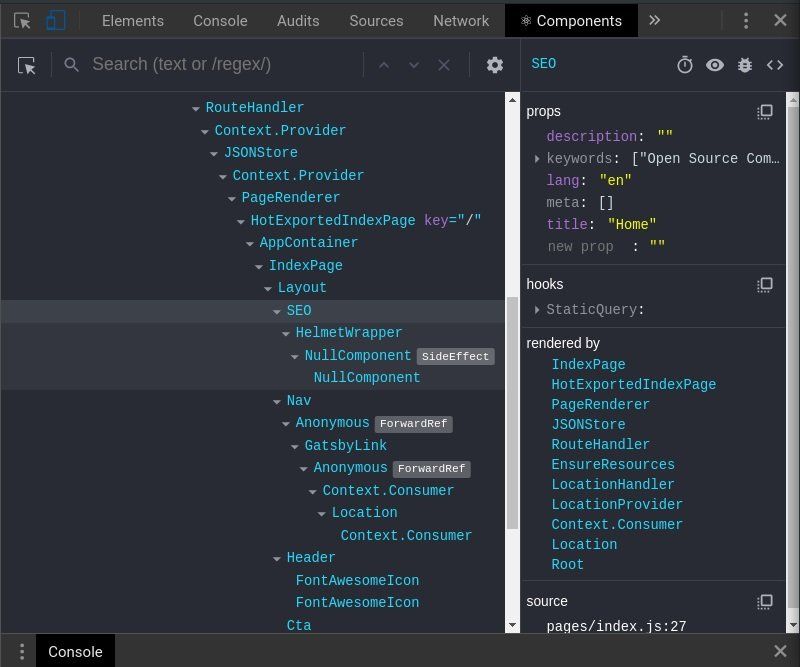
React Developer Tools
React developer tools is an open-source React JS library that enables you to examine a React tree, including props, component hierarchy, state, and more.
This is the most familiar tool in the list of best react developer tools as the ReactJS team itself created it and will continue as the most convenient tool for react developers to debug.
This tool includes full support for reacting hooks that empower you to use react features without creating a class. Its filter mechanisms make it simpler to navigate deep into nested hierarchies.
Features of React developer's tools–
- Debug performance with the profiler
- Themeable
- Options to interact in the console
- Interaction tracking
- Allows viewing source code like a pro
This react tool is a DevTools extension available in Firefox and Chrome. This browser extension enables you to debug your components. It allows you to inspect a React tree, including the component hierarchy, props, state, and more.
To get started-
Open the Devtools in your browser and switch to the “⚛️ Components” or “⚛️ Profiler” tab

The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents. When you select one of the components in the tree, you can inspect and edit its current props and state in the panel on the right.
The Profiler tab uses the experimental Profiler API to measure how often a React application renders and what the “cost” of rendering is to help identify slow parts of an application and how they can be optimized. Only react-dom 16.5+ supports profiling in Dev mode.
You can also install the standalone shell to support Safari and ReactNative like so:
npm install -g react-devtools@^4
React Toolbox

This is the best react developer tool for developing Material Design UI. It has tons of responsive components that comply with Google Material Design guidelines.
React Toolbox is created on top of CSS Modules, ES6, and Webpack. Its documentation page is very illustrative, containing all the live examples of each component.
Why is it Used?
This react tool is a set of react components that can help you build an extraordinary app.
The tool takes its basis from some of the most popular modules like CSS, ES6, Webpack, and more. The react components take their basis from Google’s Material Principles in mind.
The tool even comes with a live background wherein you can check what your live app looks like when the assembly of the components happens.

Bit
The bit is a react developer tool that turns modularity into a real-time commodity and supports dependency management, and component source code. It is faster to create, simpler to test, easier to maintain, and fun to collaborate on.
This collaborative open-source project is developed as well as maintained by a venture-backed team. It supports teams to share as well as handle code components across projects.
Because of code sharing and code reuse, your team can enjoy simpler maintenance and faster development cycles. This react tool allows you to reuse individual components of your projects using yarn and npm via its component hub.
Features of Bit–
- Make your components discoverable
- Easy to learn & pick components
- Easy extension and integration
- Language agnostic
Why is it Used?
It is one of the tops react developer tools, with the help of which you can easily develop and share the react components.
It comes with an online platform and CLI tool wherein you can publish your react components(once checked by Bit) and share them with the other developers.
In short, the third-party store of Bit will let you browse through the components built by others. But even allows you to edit the component and view the preview for the same. You can check a few components and choose the one which suits your project.
React Cosmos

This reacts developer tool offers a complete solution for building reusable components. React Cosmos is dedicated to enhancing all the small and big components in react development.
It scans the components and allows you to render components with any composition of context, state, and props. It enables you to view how applications evolve in real time when connecting with running instances.
With surface dependencies, React Cosmos enhances the component design. It demands you to define your sane component inputs and results in easier debugging & predictable UIs.
Features of React Cosmos
- Laser focus
- Long-term design
- Component library
Why is it used?
The tool helps you to avoid any dependencies and to have a look at the real-time development of the app. It is the best developer react tools that can make it easy for you to build a react app.
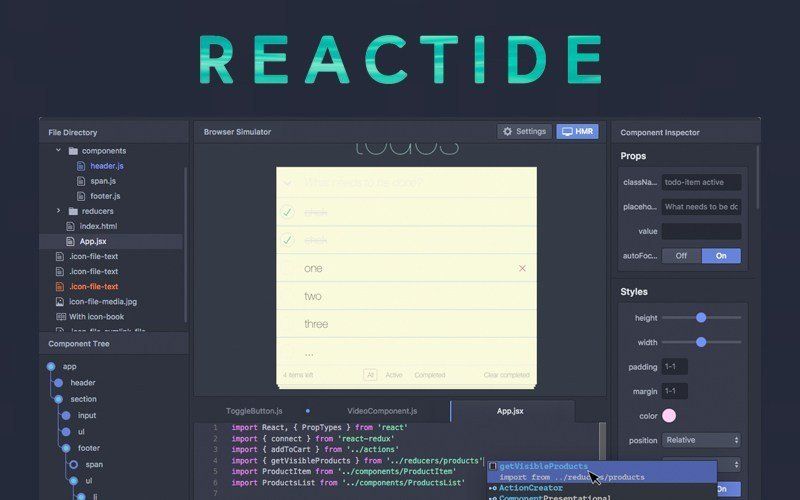
Reactide

Reactide is an integrated development environment (IDE) for web developers using React.js. When using this react developer tool, you don’t need server configuration or a well as build-tool.
It includes a custom browser simulator and an integrated Node Server that eliminates your dependency on built-in tools and server configuration.
Features of Reactide–
- Component visualization
- Hot module reloading
- Streamlined configuration
- Compatible terminal for workflows and commands
Why is it used?
One of the react developer tools works for the IDE (Integrated Development Environment) to create a react app.
It is a cross-platform react tool that enables you to easily render your project components.
And the best part here is you don’t need to create any server configuration to render the components. All things will be taken care of by Reactide.
This react developer tool even lets you build state flow visualization. So, when you work on the project, there will be no need to jump between the IDE and browser to keep an eye on the changes.
The tool will provide you with information on all the changes, props, and states.
React Slingshot
React Slingshot is known for its boilerplate to quickly set up an environment. This reacts developer tool enables you to use many features like auto-testing, linting, building productions, hot reloads, and many more.
It creates an interactive environment for the developers to use Redux when building an app with React. A few popular libraries used by this tool are ESLint, PostCSS, Sass, Webpack, Babel, etc.
If you are a beginner to react development, this reacts developer tool is highly beneficial to you.
CodeSandbox

CodeSandbox is a prominent online code editor and one of the tops react developer tools. It supports all types of NPM dependency you want to use.
This react tool automates tasks like bundling, transpiling & dependency management and enables you to create a new project in a single click.
It allows you to showcase your projects to others by just sharing its URL. Its live preview feature shows you the result of your code while typing itself.
With this platform, you can easily learn how a library is working and share as well. This online code editor functions well with all JavaScript projects, but it includes some specific features of React development.
For example, it is empowered with the option to download the react project in a template called create-react-app.
Features of CodeSandbox
- NPM support
- Search & Discovery
- Embedding
- Live Collaboration
- Static File Hosting
Why Did You Render
This top reacts developer tool works best when you are trying to debug the nature of your components.
When you are a beginner to react and having trouble with any component, sometimes it becomes quite difficult to understand the behavior of the rendered component.
Henceforth, at that time, the Why Did You Render tool’s small library will help you to get a clear understanding of the behavior.
To install this tool, just follow the command-
“$ npm install @welldone-software/why-did-you-render --save”
Once you’re done with the installation, integrate your project code here and you’re ready to understand the behavior of your components.
React Boilerplate

This ready-to-use react developer tool is created to maximize development speed and effectiveness.
When you start working on a new app, create-react-app comes first thing to your mind. But try using a boilerplate with all dependencies prebuilt. It's amazing!
Also, React Boilerplate can easily work with well-known Chrome Redux DevTools.
React-Proto
It is one of the top productivity react developer tools that let you create an application with lesser code. Here, you can build the UI prototype with drag-and-drop things rather than writing long codes.
But take note of one point you cannot create the whole UI without coding. It is just prototyping which will make it easy for you to code for the UI.
The process will go like you will create an image by marking all components with their type, name, hierarchy, props, and more.
Later, you can transform this image into an auto-generated code and customize it as per your requirements.
If you are a react developer, you should try this react tool, it will save a huge amount of time for your project development.
React Styleguidlist

This tool enables developers to create components independently and showcase components interactively in an isolated development with a living style guide. Here, you can also share components with your team, including designers and developers.
Install Styleguidist–
npm install --save-dev react-styleguidist
Start a style guide dev server-
npx styleguidist server
Build a production HTML version–
npx styleguidist
It is one of the most interesting react developer tools to build isolated components.
With the help of React Styleguidist, you can directly edit the code in the rendered version. That is, on one side of the screen you will see the generated UI, and on the other side your code.
In integrating this react tool into your project, follow the below-given command-
“$ npm install --save-dev react-styleguidis”
Then, start with this command-
“$ npx styleguidist server”
Styled Components

Styled Components allow you to use ES6 and CSS to style your apps without stress. This improves the developer experience of styling React component systems.
Styled Components allow automatic critical CSS, code splitting, no class name bugs, easier deletion of CSS, simple dynamic styling, extending styles, nesting, painless maintenance, and more.
Install styled-components–
npm install --save styled-components
With styled-components, you’re defining your styles and creating a normal React component, that has your styles attached to it because it uses tagged template literals to style your components.
import styled, {
css
} from 'styled-components'
const Button = styled.button`
background: transparent;
border-radius: 10px;
border: 2px solid blue;
color: blue;
margin: 0.5em 1em;
padding: 0.25em 1em;
${props => props.primary && css`
background: blue;
color: white;
`}
`;
const Container = styled.div`
text-align: center;
`
render( <
Container >
<
Button > Normal Button < /Button> <
Button primary > Primary Button < /Button> <
/Container>
);Parting Thoughts
If you are into react development, one thing is definite these react developer tools help in developing the best platforms. And, it is important to choose the right tool based on your project needs and business requirements.
The above-listed tools are widely appreciated and are possibly the best tools for react development. If you have any suggestions or favorites, please let me know in the comment section below, I’d be more than happy to try them in my next project!
React is one of the most popular front-end frameworks today and React community is the largest growing community. Because of its popularity, there’s a huge number of projects which go around React building apps with React.
The React community keeps working to build developer-friendly tools to enhance their projects. It is equally crucial to hire efficient React developers with an adequate level of expertise in these react developer tools.
One such amazing platform of technically sound efficient ReactJS developers is Codersera, you can hire react developers from them and know the difference for yourself. They have expert react developers of many skill levels available to navigate your project needs with brilliance and expertise.
FAQ's
What is React?
React is a free and open-source front-end JavaScript library for building user interfaces based on UI components. It is maintained by Meta and a community of individual developers and companies.
What is the Advantage of React?
Write once, and learn anywhere. It is simple. SEO friendly. Fast, efficient, and easy to learn.
How to work on React?
If you have npx and Node. js installed, you can create a React application by using create-react-app. If you've previously installed create-react-app globally, it is recommended that you uninstall the package to ensure npx always uses the latest version of create-react-app.